Avec ce billet, j’aimerais partager l’état de lieux de mon projet web documentaire intitulé « L’Île Invisible ».
J’ai démarré ce projet suite à une discussion que j’ai eu avec Stéphane Goël, au tout début de 2019. Lorsque Stéphane m’a raconté son projet de film documentaire Insulaire, j’ai tout de suite imaginé une transposition de ce projet sur et pour le web.
Stéphane a donné avec enthousiasme son feu vert, que je puisse réutiliser et valoriser les rushes de son projet pour réaliser ce projet interactif.
Dans la foulée, j’ai rédigé un dossier pour aller chercher le financement pour la production de ce projet. Quelques mois après, j’ai pu recevoir les soutiens financiers du Pourcent Culturel de la Migros Nouvelles Perspectives et du Fonds Pluridisciplinaire de la Ville de Genève, ce qui m’a permis de démarrer le projet au printemps 2020. Malheureusement, les autres demandes n’ont pas abouti.
Ce n’est donc qu’avec environ 30% du financement escompté que nous allons pouvoir réaliser tout de même le projet.
Je vise le milieu de l’année 2022 pour publier une version simplifiée, dont je vais détailler l’envergure et les enjeux plus bas dans ce billet.
J’aimerais remercier ici Dan Wechsler, le producteur du projet avec sa société Bord Cadre films, et Nicolas Goy, le développeur avec qui j’ai réalisé une bonne dizaine de projets et créé la société Memoways.
Sans eux et leur engagement fort, ce projet ne pourrait pas voir le jour. Je suis donc très reconnaissant que ces années de collaborations diverses ont permis de poser un socle aussi serein et solide pour réaliser tout de même ce projet, malgré son sous financement.
Le projet
La promesse principale de notre projet, sensorielle et immersive, est de faire vivre au spectateur une expérience de voyage virtuel à travers la mémoire audiovisuelle d’une île. L’île Robinson Crusoé, au large du Chili.
À l’écart des turbulences du monde, on peut y découvrir des histoires sur notre rapport ambivalent à la nature, sur notre désir ambigu de faire communauté, ou simplement aller pêcher des ambiances de pierre et de mer pour nourrir nos envies d’ailleurs.
Sa propre solitude face à son écran pourrait alors être transformée, par la fascination brute qu’exerce cette île, dans un état de contemplation.

La seconde promesse est basée sur ce que je décris dans mon billet sur la fusion entre le cinéma et le web: une expérience organique.
En somme, j’aimerais proposer un voyage personnalisé qui se constitue à partir d’un équilibre entre une narration « protégée » – par les phrases qui déroulent une histoire linéaire – et une expérience « organique » – avec les vidéos qui accompagnement dynamiquement la narration textuelle.
Le parcours de chaque visiteur à travers cette île à histoires produit une trace individuelle, qui, combinée à toutes les traces des autres visiteurs, vont donner naissance à ce qui va former cette Île Invisible…
Synopsis
Voici quelques lignes qui décrivent le projet:
L’île Robinson Crusoé, dans l’océan pacifique. Au sein d’une nature majestueuse, mise en souffrance par la présence humaine, des femmes et des hommes se trouvent confrontés aux mêmes défis qu’ailleurs sur la planète: comment vivre ensemble, entre protectionnisme et ouverture ? Comment profiter de la nature, sans la détruire irrémédiablement ?
Une île, dans l’océan du web. Elle recueille les histoires de l’île Robinson Crusoé, des premiers colons jusqu’aux insulaires actuels. Comment donner accès à ces histoires singulières et attachantes, alors que nous sommes déjà submergés d’images ? Comment créer les conditions d’une transmission d’expérience, porteuse de changements potentiels, pour répondre aux défis de notre temps ?
L’Île Invisible est un projet web documentaire sous forme d’un site Internet artistique, où la mémoire audio-visuelle de cette île se laisse librement explorer, en suivant un récit que l’on influence chemin faisant.
Le visiteur de passage, tel un Robinson Crusoé virtuel, découvre petit à petit les trésors de cette île et les traces laissées par les visiteurs précédents.
Et alors, comme Robinson Crusoé il y a 400 ans, il pourra se retrouver seul face à l’horizon de la mer, pour contempler… la nature du devenir de notre civilisation.

À partir de ces histoires d’insulaires et de nature majestueuse, notre projet veut donner envie d’échapper temporairement à notre monde continental: pour élargir notre horizon, pour écouter ce que notre planète nous raconte.
Pour faire comme au temps de Robinson Crusoé, en quelque sorte: de mettre les voiles pour chercher l’ailleurs, d’échapper à des carcans culturels contraignants, ou de mettre en œuvre des nouvelles utopies… Mêmes si on sait qu’elle vont forcément être imparfaites.
« L’Île Invisible », une nouvelle terre virtuelle créée de toutes pièces à partir de vidéos existantes, va offrir cet espace de retraite et d’évasion.
Le dossier
Cliquez sur l’image pour lire le dossier.

Les enjeux créatifs et conceptuels
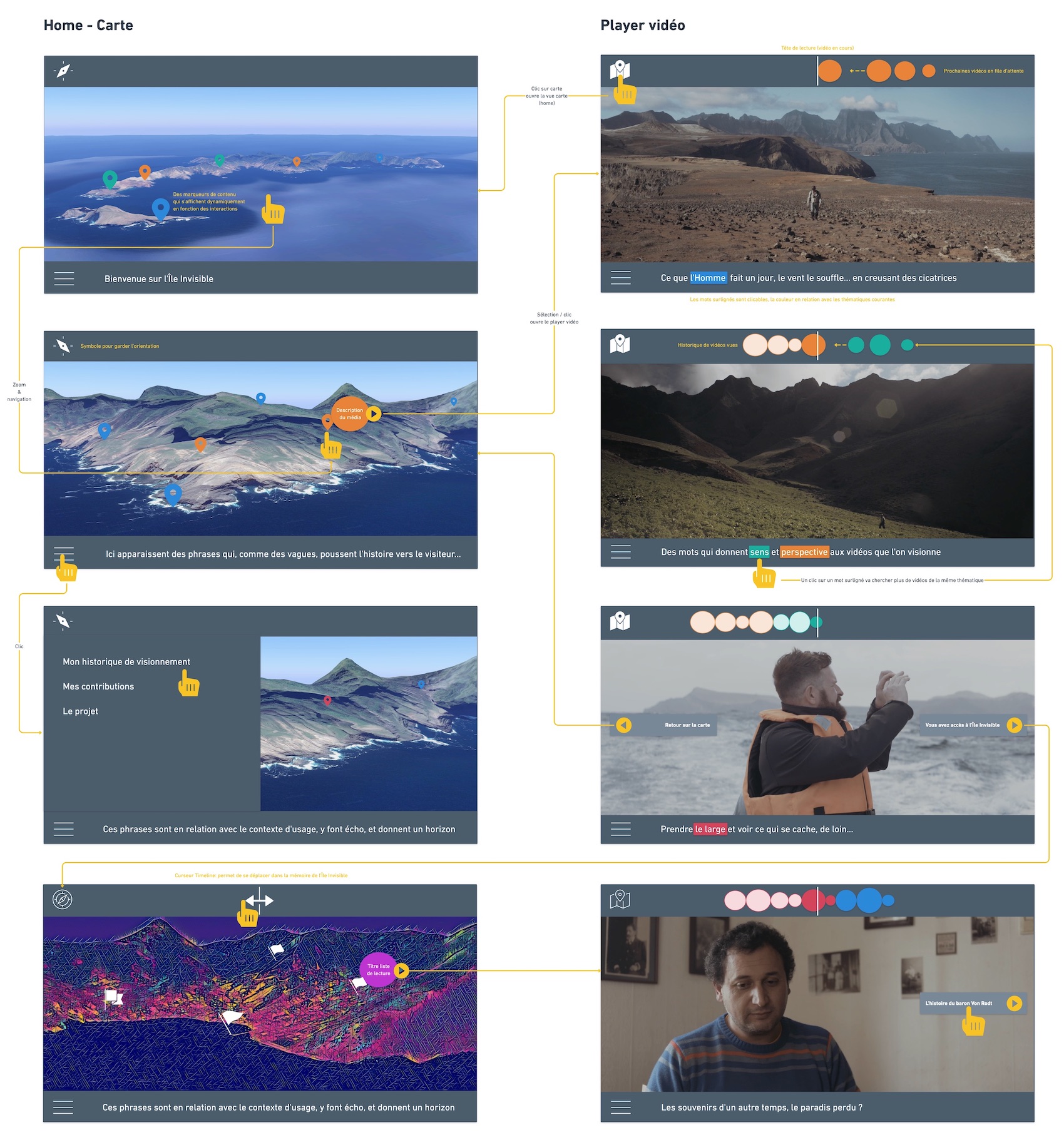
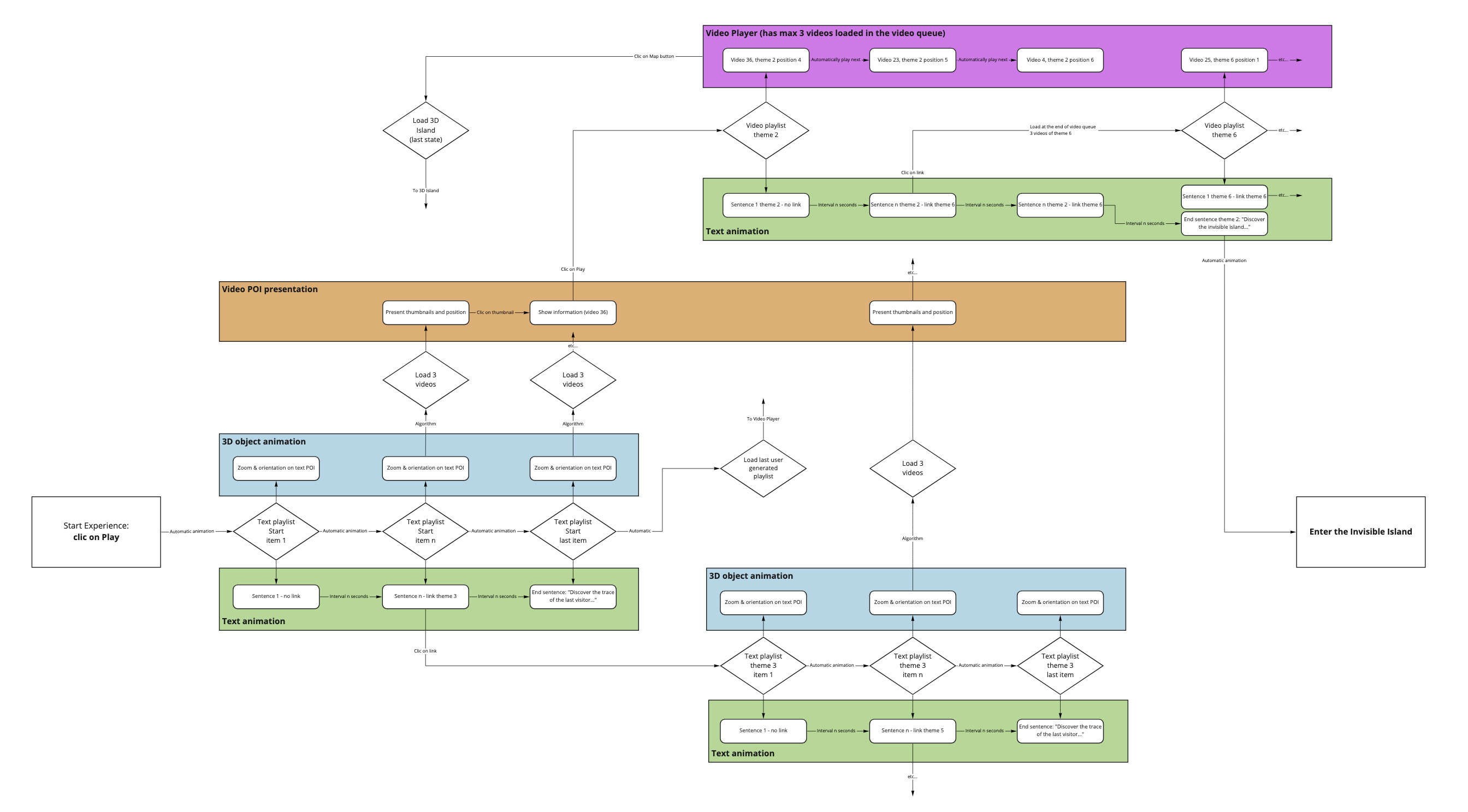
Voici le schéma qui permet de visualiser les mécaniques d’interaction, avec des éléments d’interface et des fonctions d’usage. Ces simulations sont purement indicatives, pour donner une idée de la mécanique; elles ne représentent pas le design visé.

Il y a principalement 4 écrans différents:
- La carte 3D de l’île, qui est une sorte de sélecteur de playlists thématiques, reliées à ce qui est raconté dans les phrases qui s’affichent dans le bas de l’écran.
- Le player vidéo, qui est composé d’une piste de texte, racontant une histoire spécifique, connectée à d’autres histoires par des liens sémantiques.
- Le menu qui permet d’accéder à toutes les autres pages (à propos, etc) et de revenir sur la carte 3D.
- La partie Île Invisible, qui présente les traces des usages et qui permet de découvrir les histoires des autres visiteurs.
L’expérience de l’Île Invisible doit encore être précisée, une fois que nous avons mis en place toutes les bases.
Voici le schéma qui présente la même mécanique, mais sous un autre angle: celui des conditions et des automations de navigation à travers le projet. Ce qui est particulier, et pas évident à schématiser, c’est le fait qu’il y a en même temps une narration linéaire (le texte) et des « grappes » de vidéos connectés par des mots-clés, le tout avec une base géolocalisée et en relation avec une carte…

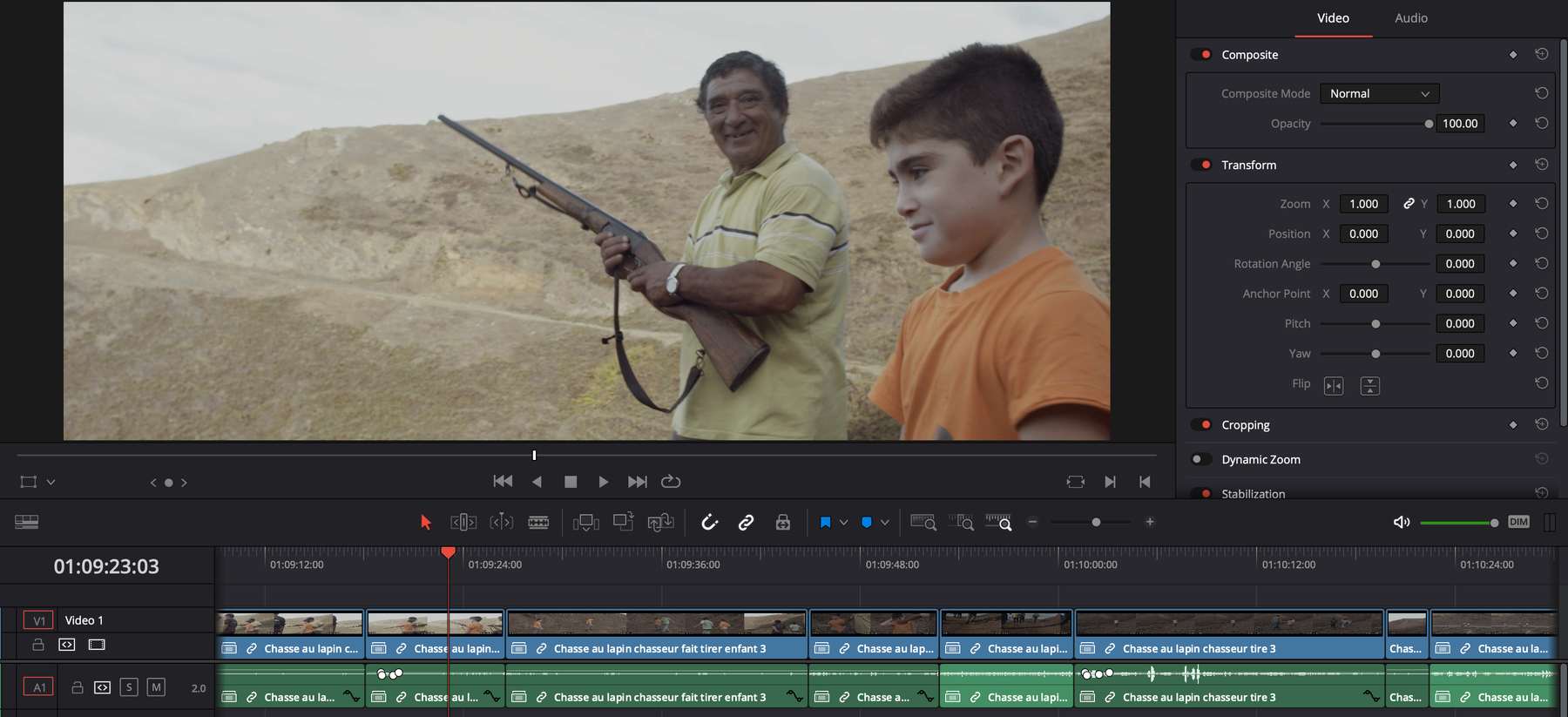
Pour remettre les pieds sur terre après ces schémas qui piquent les yeux, je met une image des rushes vidéo, qui montre des chasseurs de trésor à la recherche de traces d’une légende espagnole…

Le workflow et les outils
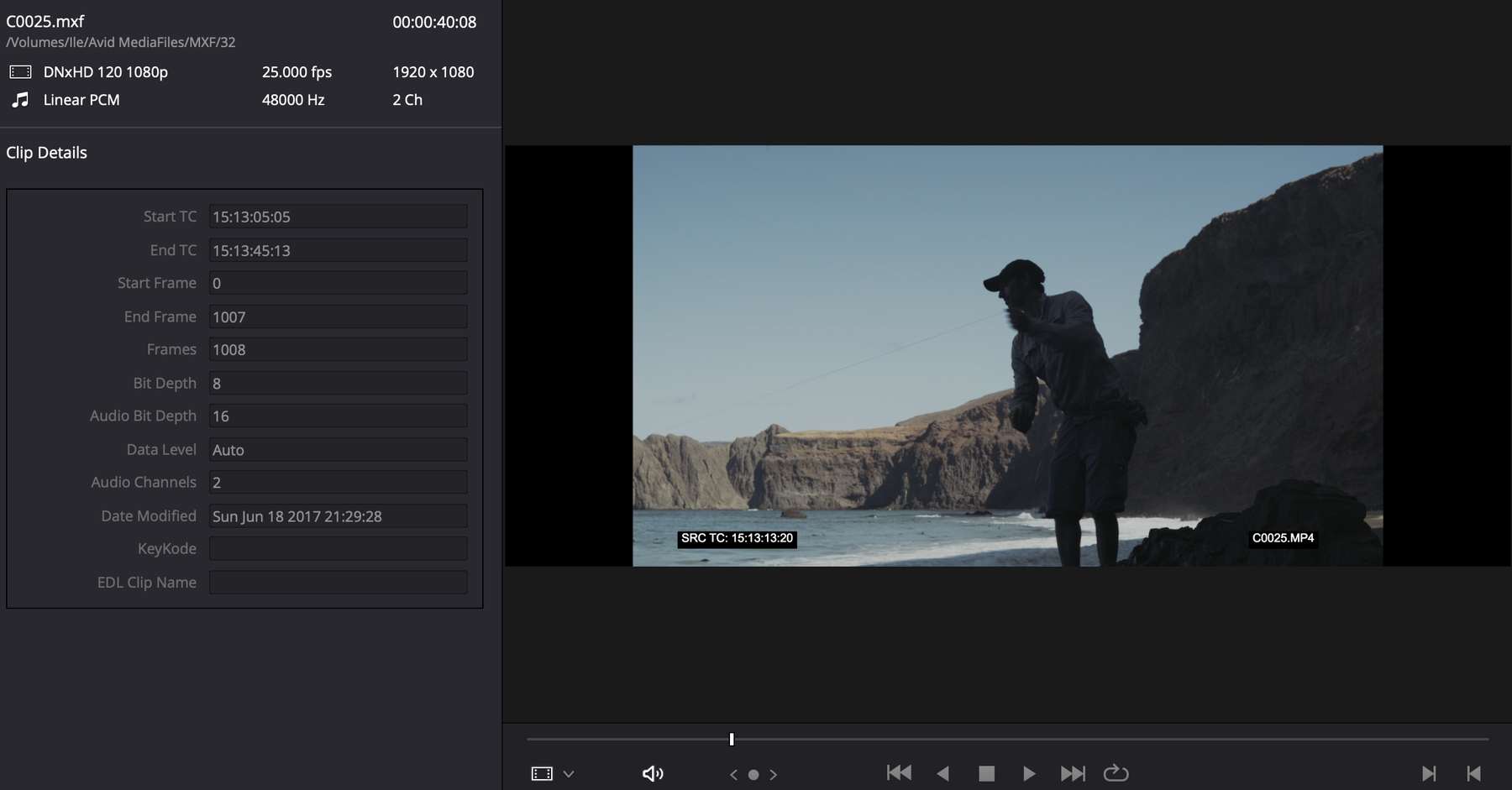
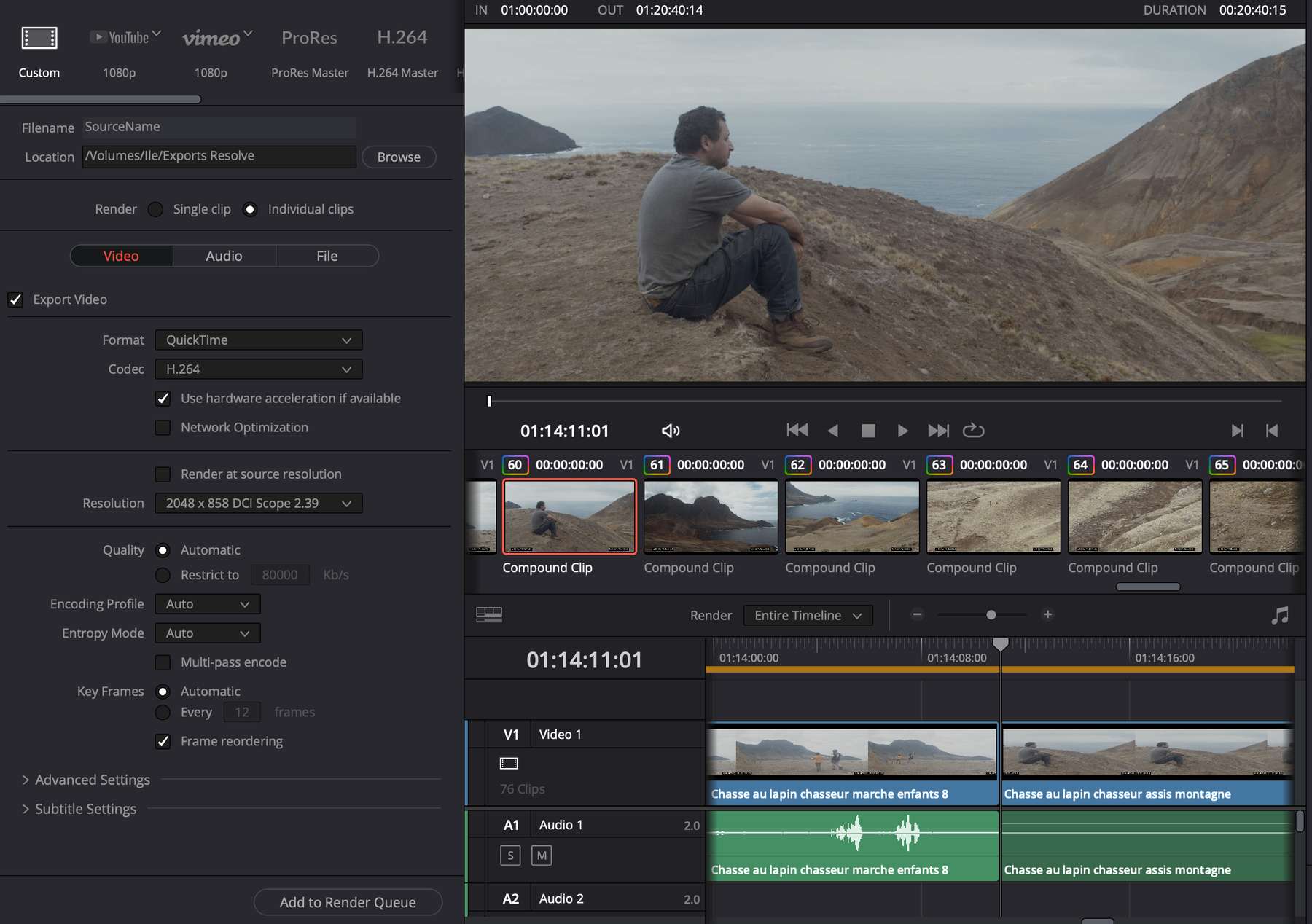
Les sources vidéo du projet ont été tournés par l’équipe de Stéphane en 4K 16/9, et cadrées pour être exploitées au format CinémaScope. Le montage du documentaire a été réalisé sur Avid, mais ce logiciel n’est absolument pas adapté pour un workflow orienté web; j’ai donc dû exporter les séquences et les rushes pour les réimporter dans le logiciel Resolve.
Conseil à toute personne voulant réaliser un projet cinéma qui va aussi vers le web: évitez comme la peste Avid, qui est une horreur sans nom. J’ai dû abandonner le fait de repartir des originaux 4K non compressés, sans parler du fait que toutes les opérations avec ce logiciel sont inutilement compliquées et bourrées de bugs. Vous avez tout intérêt à faire l’ensemble de votre montage et la postproduction directement dans Resolve, qui a maintenant dépassé en terme d’ergonomie, d’efficacité et d’innovation tous les autres logiciels de montage.
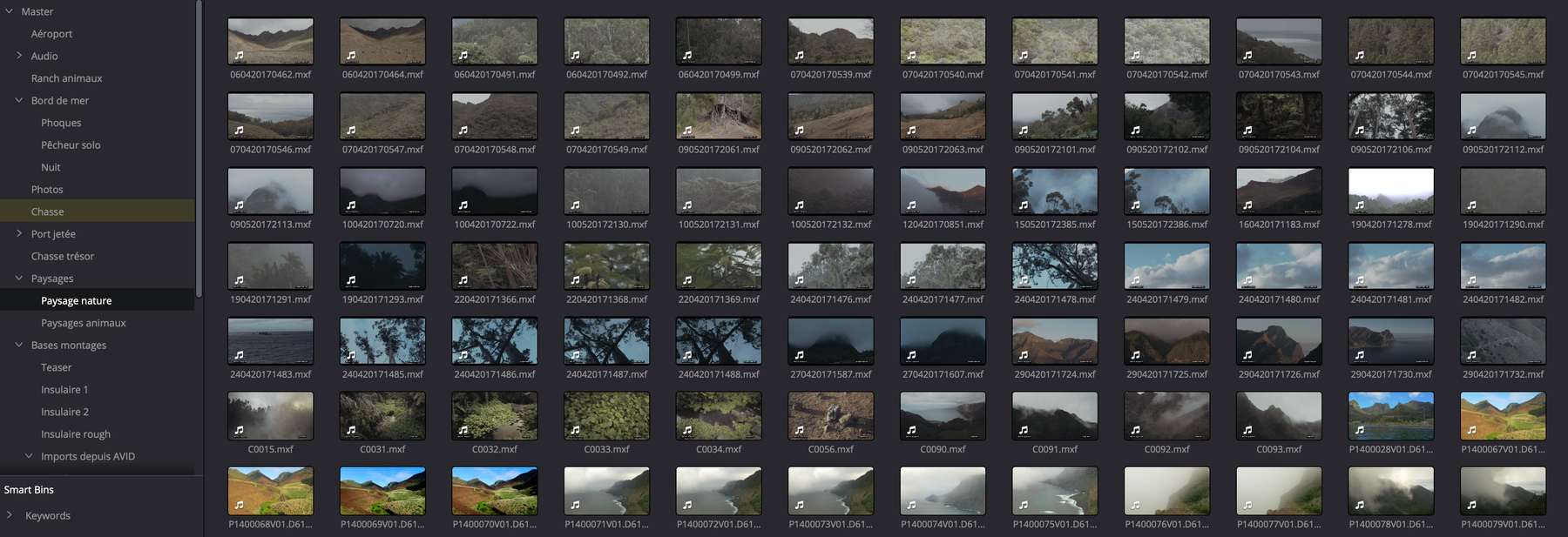
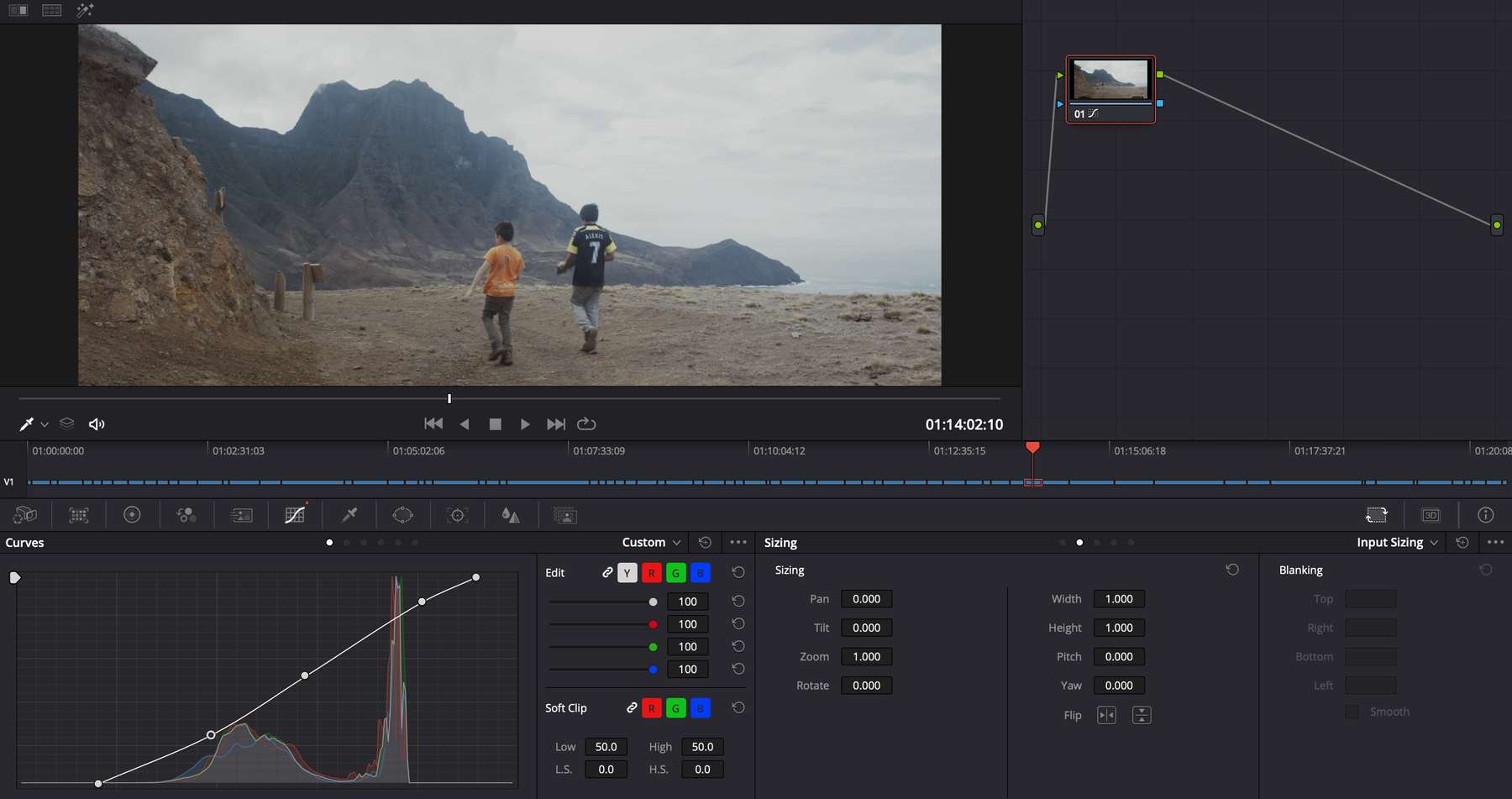
Dans Resolve, j’ai pu traiter chaque plan séparément (par la fonction compound clip) en lui donnant un nom spécifique, définir un point d’entrée et un point de sortie, réaliser les corrections de couleur (étalonnage succinct) et une harmonisation audio, pour ensuite exporter par lot tous les clips faisant partie d’une unité d’action ou de lieu.
Il est important de mentionner ici qu’il n’y a donc pas d’opération de montage à ce stade, mais que des clips individuels, ayant une durée qui correspond soit à l’action du plan, soit à la « respiration » propre à l’ambiance du plan.
Ces clips, d’une durée entre 10 secondes et 2 minutes, ont ensuite été uploadés sur Vimeo.
J’ai pu déjà traiter plus de 200 clips de cette manière, et je dois dire que le travail avec Resolve est très agréable et efficace – rien à voir avec Avid… Je compte encore processer entre 600 et 800 clips, de manière à avoir un petit millier de vidéos à disposition.
Pour préparer cette masse de vidéos pour l’usage voulu, il faut encore éditorialiser les vidéos (ajouter des informations éditoriales, qui vont générer un « tissage de liens » entre des contenus) et ensuite il faut construire la scénographie d’usage, avec une structure narrative et des conditions d’interaction. C’est en quelque sorte un montage spatial, où l’on édite des contenus pour l’espace d’usage: la scène du site web.
Pour éditorialiser les vidéos, nous utilisons la plateforme Airtable, qui permet très simplement de créer des bases de données personnalisées. J’utilise Airtable pour quasiment tous mes autres projets depuis des années, et je dois dire que cet outil a bien changé ma vie…
J’ai enfin pu mettre en place des bases de données personnalisées, selon les besoins évolutifs des projets, sans devoir passer par un développeur. Ensuite, avec des développeurs, nous pouvons nous concentrer sur la partie visible – le site web public par exemple – et ainsi économiser les frais de mise en place et de gestion d’une base de données.
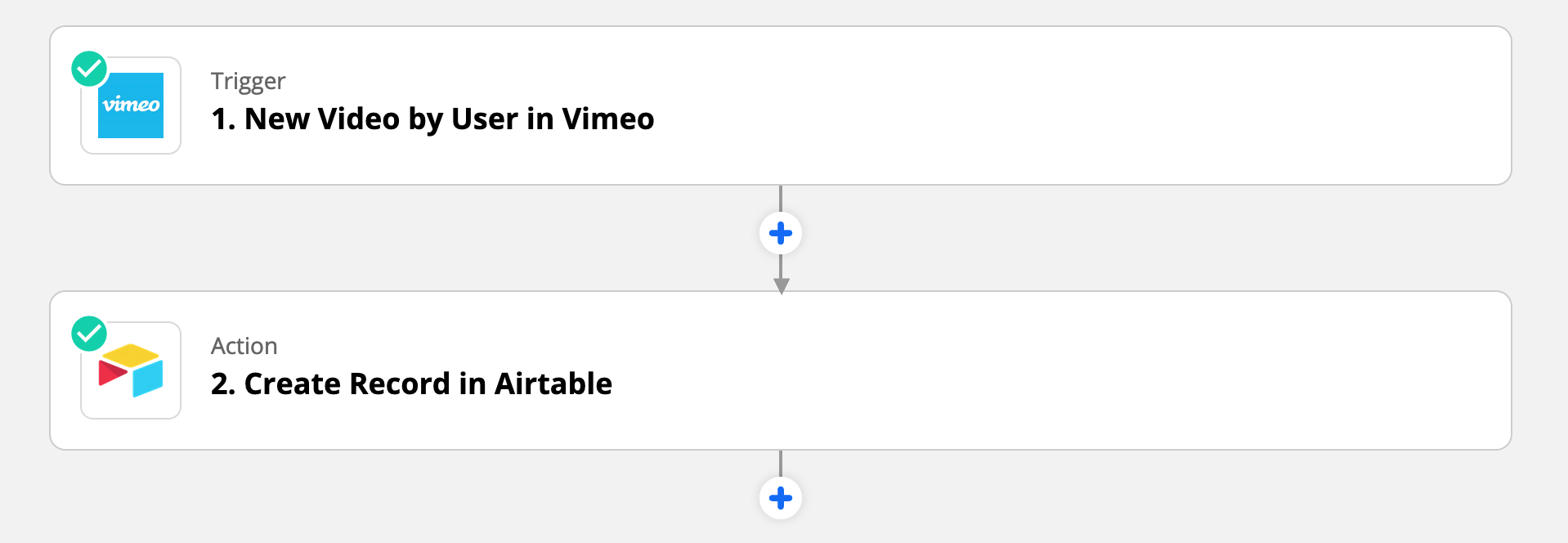
Les vidéos sont ajoutées automatiquement depuis Vimeo à Airtable, en passant par Zapier. Cela économise le travail de copier / coller individuellement l’url de la vidéo sur Vimeo dans Airtable, et il est aussi possible de récupérer automatiquement toute une série de métadonnées de Vimeo.

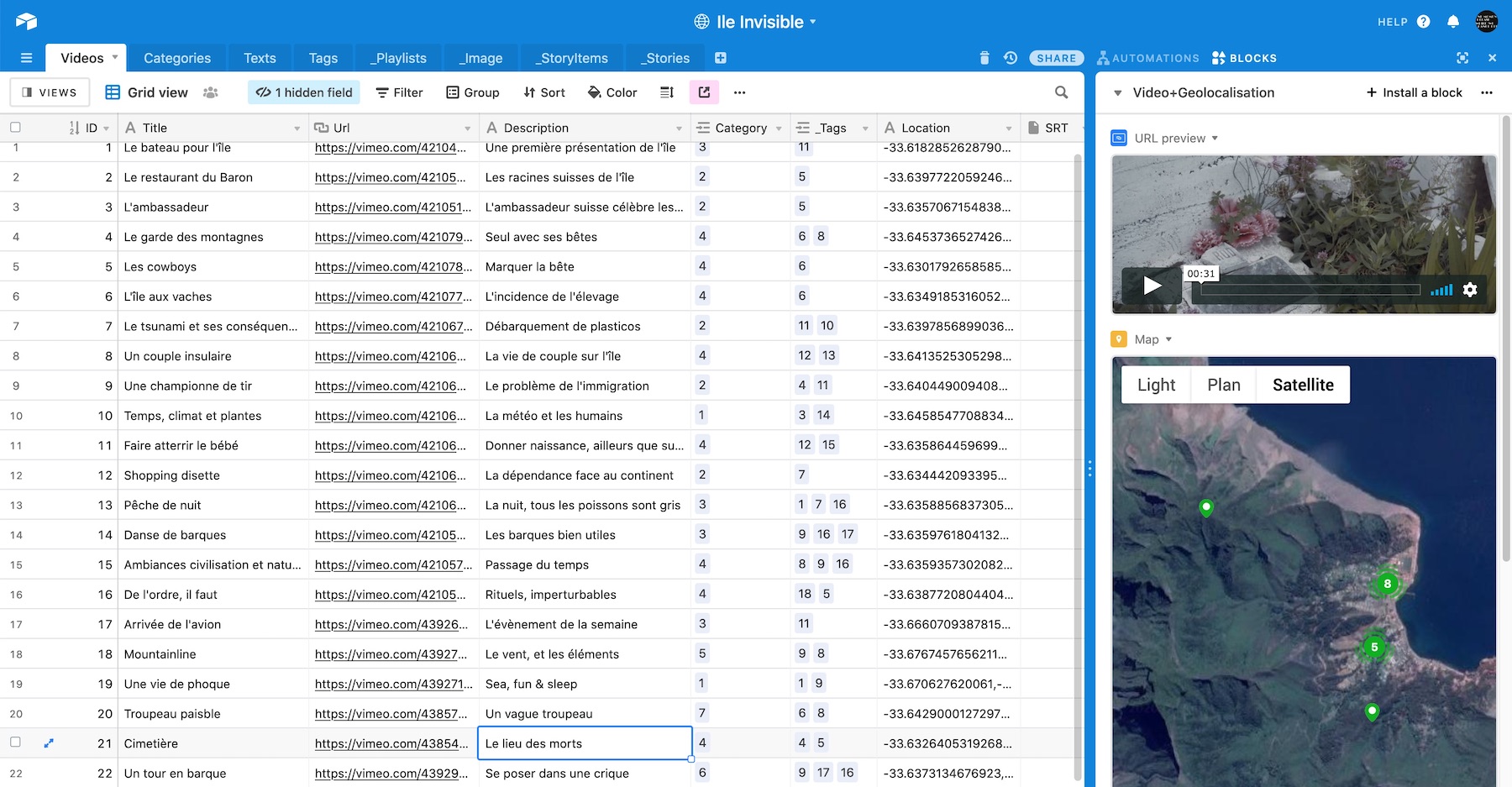
Voici ce que donne la base de données que j’ai mis en place pour ce projet:

Le travail d’éditorialisation consiste dans les opérations suivantes:
- Géolocaliser le clip vidéo sur l’île. J’utilise cet outil en ligne pour récupérer les coordonnées long/lat, que je copie / colle ensuite dans Airtable. Ainsi, je peux positionner le lieu du tournage de chaque clip.
- Catégoriser et labeliser les vidéos. Il s’agit d’affilier les vidéos à des catégories / thématiques (des taxonomies) et de donner des labels (mots-clés), afin de grouper les vidéos en relation avec des mots descriptifs.
- Conditions d’usage des clips. Des cases à cocher permettent de définir si un clip est publié (ou pas), ou si un label contient des clips qui doivent être joués selon l’ordre donné, ou si l’ordre est aléatoire.
- Qualifier les vidéos avec un titre et une courte description. Je ne suis pas encore sûr si cette opération est vraiment indispensable, mais cela permet de donner des informations additionnelles pour les usages.
Une fois que les vidéos ont leurs différents descripteurs, tout est prêt pour être intégré dans l’outil que Nicolas Goy a développé spécifiquement pour ce projet: le Node Editor.
Ce Node Editor est l’outil qui nous permet de concevoir cette scénographie d’usage, dont je parlais plus haut.
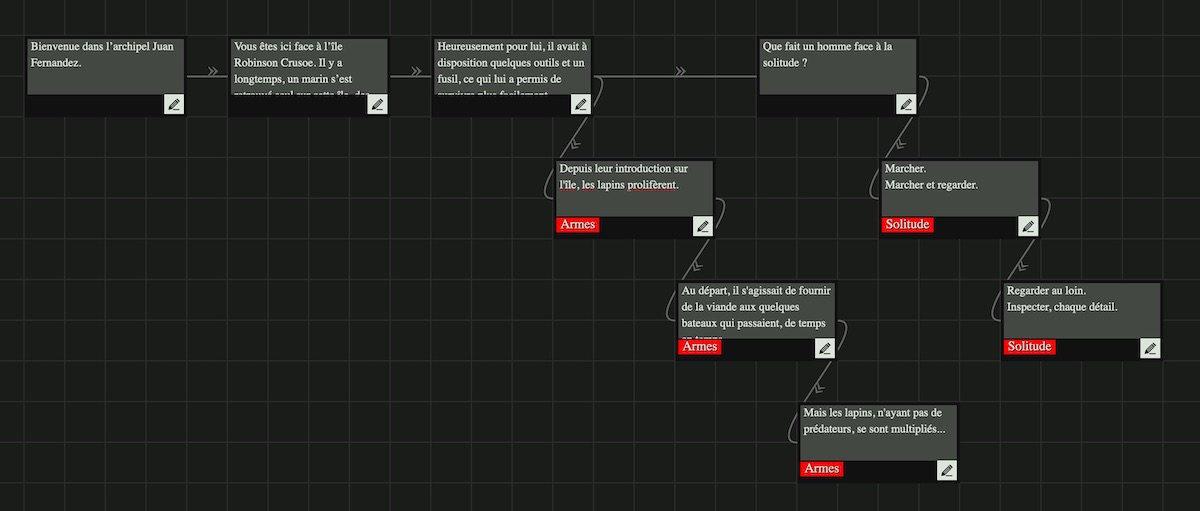
Voici une capture d’écran d’une toute première version, encore au stade de prototype expérimental. Il s’agit d’un outil web, qui est lié à Airtable: on importe dans l’outil les labels, qui sont ces « grappes » de vidéos.

Ce Node Editor aura les fonctions suivantes:
- Créer l’arborescence de base du site. Il y a une base linéaire (le point de départ, les embranchements qui suivent), mais il y a aussi la logique transversale, permise par l’adjonction des labels en provenance de Airtable.
- Rédiger les narrations textuelles via des chaînes de nodes, que l’on peut connecter les unes aux autres.
- Spécifier les conditions d’usage. Les nodes vont avoir des attributs, comme la géolocalisation (des textes, pour les mouvements de caméra sur la carte 3D de l’île), le rythme d’apparition des textes, etc
L’enjeu est de développer un outil adapté aux besoins de ce projet particulier, mais également compatible dès le départ avec d’autres projets en devenir… En effet, nous avons 2 autres projets en préparation, pour lesquels nous aimerions aussi utiliser cet outil.
Stay tuned… Avec le printemps, les projets vont sortir de terre !
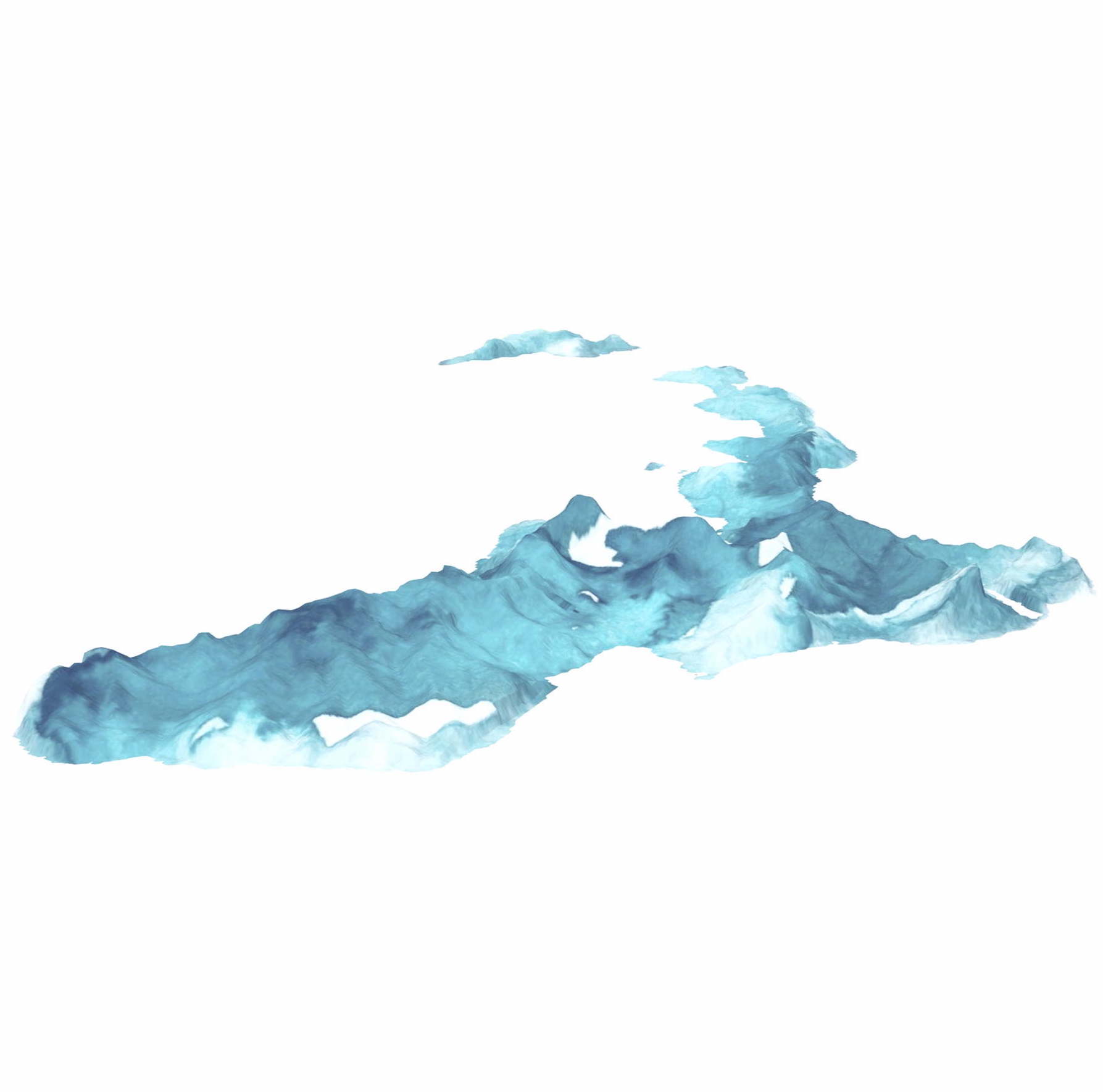
Pour terminer, voici une vidéo qui présente le modèle 3D de l’île.
Et voici quelques captures d’écran de tests divers, réalisés en jouant avec les paramètres de three.js.