Comment sensibiliser les jeunes aux enjeux de santé autour de la production, consommation et pollution plastique?
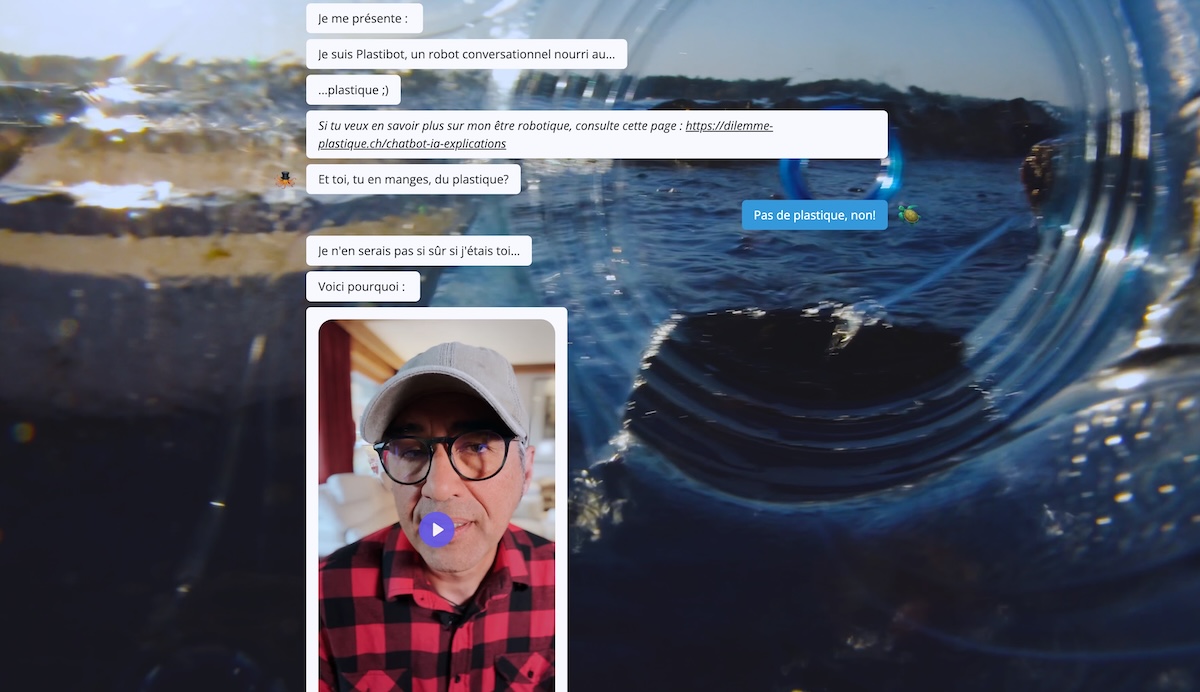
Voici l’accès au site web de ce projet qui propose une expérience de narration documentaire interactive sur les enjeux liés à la pollution plastique.
Ce projet est présenté dans le cadre de la semaine des médias, en février 2024, pour les classes secondaires I et II (jeunes et adolescents). L’objectif est de pouvoir comparer de vraies et fausses informations diffusées via divers formats (vidéo, audio, texte, statistiques…), de s’initier au fonctionnement de Chatbots et de questionner les rapports aux sources.
Par la suite, nous proposerons cet plateforme comme kit pédagogique, dans un cadre scolaire ou associatif.
Nous ? Voici le lien vers la constitution de l’équipe. Moi-même avec Memoways suis le partenaire logiciel, chapeautant le projet et Bord Cadre films le producteur.
Ce genre de projet est ce que je désire développer prioritairement:
- projet à impact et utilité pour le service public;
- apporter une contribution constructive aux problèmes de société;
- lier création artistique et innovation technologique;
- proposer un projet évolutif, qui n’est pas un “one shot”;
- pouvoir collaborer avec une équipe transdisciplinaire.
C’est donc avec beaucoup d’enthousiasme que j’ai participé au développement de ce projet, et je me réjouis de la suite !
Le contexte de ce projet
En partant de l’expérience vécue du réalisateur Suisse Peter Charaf, qui a effectué deux tours du monde en bateau pour documenter la situation, ce projet pilote vise à offrir au milieu de l’enseignement et en particulier aux élèves entre 14 et 18 ans une nouvelle plateforme multimédia interactive, inspirée du principe des usages conversationnels sur les réseaux sociaux.
Voici quelques liens complémentaires pour en savoir plus:
Tour guidé
Méthode de travail et genèse du projet
La question de départ était: comment valoriser et “re-configurer” les vidéos et l’expertise de Peter Charaf sur les enjeux de la pollution du plastique en une expérience pédagogique interactive ?
Durant l’été 2023, nous avons testé et évalué un certain nombre d’applications LMS (learning management system ou LMS permet de gérer une plateforme d’apprentissage en ligne) et de logiciels pour créer des expériences pédagogiques. Aucune ne nous a vraiment plu: trop carré, trop scolaire, pas assez engageant…
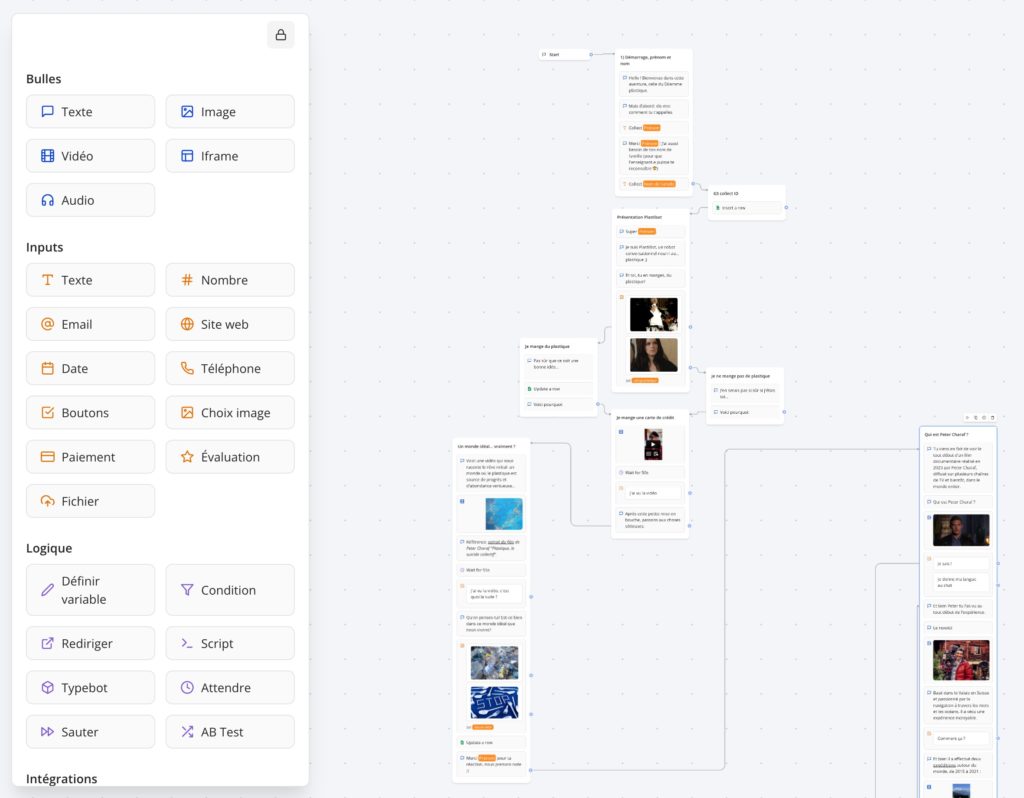
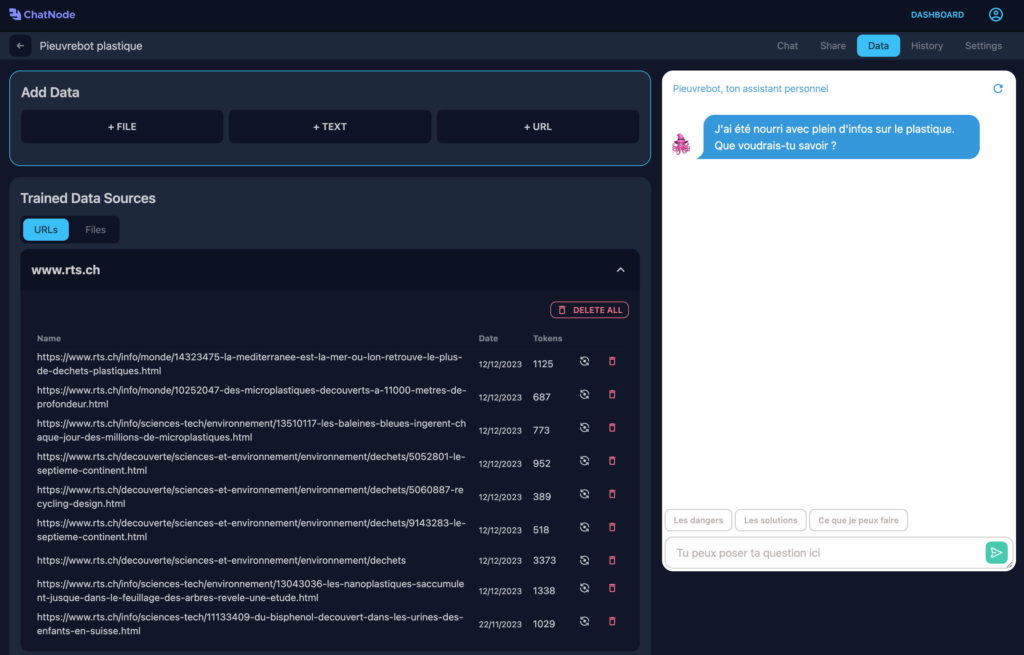
Nous avons alors testé des outils chatbot, tant du côté des chatbots déterministes (avec un flux d’usage cadré) que non déterministes (avec de l’IA, donc génératif). Les premiers tests se sont avérés encourageants, et après une phase de comparaison d’applications no-code, nous avons opté pour la combinaison de Typebot et de Chatnode (voir plus bas les détails techniques).
Pour la petite histoire, il s’agit de deux startups françaises avec des fondateurs très engagés et compétents (en plus d’être sympathiques). Et ils ont lié leurs outils l’un à l’autre, ce qui permet de “coupler” un fil conversationnel non déterministe (avec Chatnode) au sein d’une expérience déterministe (avec Typebot).


De manière générale, nous avons opté pour une méthode de travail très empirique, où nous avons pu développer les fonctionnalités au gré des possibilités offertes par les divers outils.
Comme par exemple l’intégration du portail pour les enseignants: en découvrant le logiciel Frontly en octobre 2023, nous avons vu qu’il est possible de créer des portails par dessus Google Sheet. Typebot propose une intégration native avec Google Sheet, ça tombait bien !
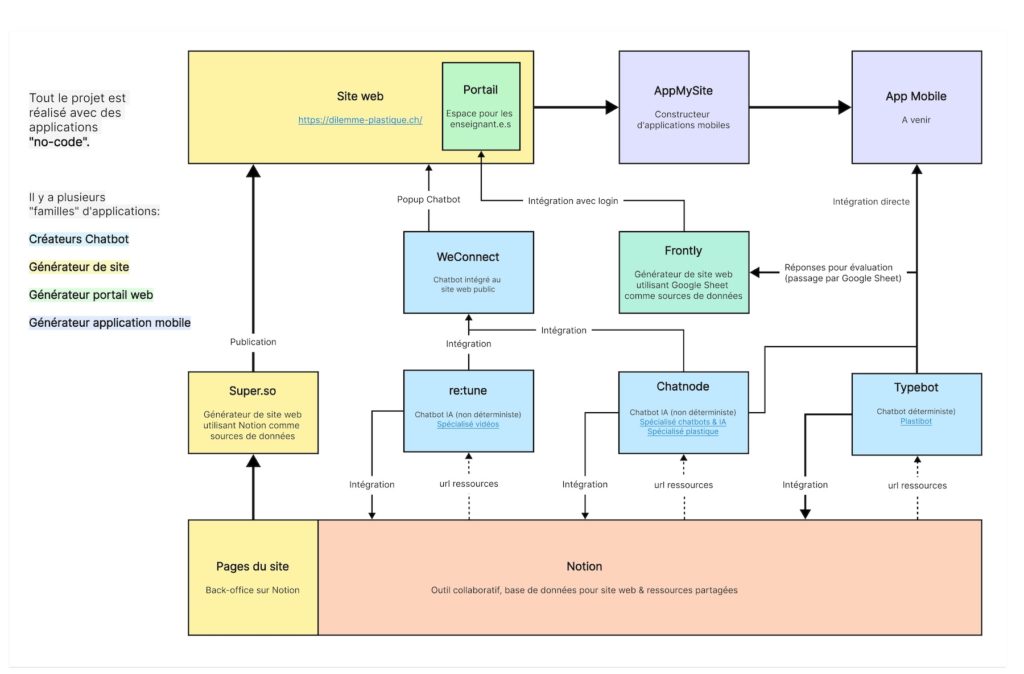
J’ai donc pu construire en mode no-code tout une mécanique de flux de données, entre Typebot, Google Sheet puis Frontly, le tout intégré à Notion… Pour mieux comprendre comment tout ça se combine, voir le schéma plus bas.
Il n’y a pas eu de phase de création du design avec un cahier de charges précis; nous avons développé un premier prototype en automne 2023, qui s’est petit à petit précisé et amélioré jusqu’à ce jour, en fonction des possibilités des outils et des nos idées.
Cette méthode de travail est au plus proche des possibilités et des contraintes du monde no-code: on a meilleur temps de développer à partir (d’applications bien choisies) que vers (un résultat désiré).
Le schéma de l’architecture logicielle du projet

Plusieurs applications co-existent donc:
- Le site web (construit avec Notion et Super.so)
- Le Chatbot conversationnel déterministe (construit avec Typebot)
- Les Chatbots génératifs (construits avec Chatnode et Re:tune)
- Le pop-up Chatbot (construit avec WeConnect)
- Le portail enseignants (construit avec Frontly)
- L’application mobile (réalisée avec AppMySite)
La suite
Il s’agit déjà de voir comment les élèves et les enseignants s’approprient cette proposition; nous avons ajouté des questionnaires dans l’expérience et sur le site, donc si vous avez envie de nous laisser un message pour nous donner votre avis, ce serait très utile !