Avec ce billet, j’aimerais présenter mon accompagnement pour la stratégie digitale de la Fondation Fluxum.
La Fondation chapeaute les activités du Flux Laboratory, un espace pluridisciplinaire expérimental, accueillant le monde de la danse, de l’art, la philosophie, la musique, la technologie, les médias et les affaires.
Le Flux Laboratory a ainsi produit depuis 2003 des dizaines de pièces d’avant-garde de danse contemporaine, de performances artistiques, d’expositions d’arts visuels et de design.
Le Flux Laboratory vit par le mouvement. Celui du temps, des êtres, des rêves et des intuitions. La mouvance du monde est comme la danse, cet art populaire qui coïncide parfaitement avec un idéal contemporain.
Le site du Flux Laboratory

Des archives vidéo à la stratégie digitale
En 2019, Anne-Laure Oberson me contacte avec la question de comment valoriser les archives vidéo de la Fondation.
Comme c’est l’une des mes prestations, je fais le tour des besoins et des envies de la Fondation, et nous voyons rapidement que c’est finalement plus l’enjeu de la valorisation de l’ensemble de la production réalisée depuis 2003 qui est le vrai centre du projet.
En effet, le désir de la fondatrice Cynthia Odier est d’offrir non seulement des projets au public (spectacles, installations, performances, expositions, …), mais également de donner accès au processus de création, de raconter comment les projets se sont nourris de cet espace pluridisciplinaire expérimental, où les ramifications multiples deviennent le coeur des créations à venir…
Où ce n’est pas un état figé (comme la vidéo d’un spectacle) qui représente la valeur de la création, mais le mouvement continuel, fait de relations et d’associations, qui concentre ce qui est précieux de partager, dans le fond.
En somme, de pouvoir présenter via une interface digitale le « flux », le mouvement qui va de l’acte créatif vers la société, et de la société dans les gestes des créateurs.

Mise en place de la stratégie digitale
Ce terme de « stratégie digitale », mis à toutes les sauces, ne veut pas dire grand chose. Quasiment tout est déjà digital aujourd’hui… alors, que faire de plus ?
On le verra, ce n’est pas tant la masse d’informations digitale en tant que telle qui va permettre d’atteindre les objectifs énoncés, mais plus la méthode de structuration des données, les bonnes pratiques collaboratives, et la focalisation sur une présentation « organique » des projets qui vont définir une stratégie opérationnelle et éditoriale.
Qui sera bien entendue digitale, au service des valeurs et des missions de la Fondation.
Concrètement, nous avons mis en place les processus suivants:
- Regrouper toutes les informations importantes dans une seule base de données.
Pour réaliser les projets, il faut des personnes, des lieux, des enjeux, des idées, des financeurs, des collaborateurs, des références, etc. Jusqu’à présent, toutes les informations de ces parties étaient groupés dans des fichiers séparés, dans les messageries personnelles, dans des PDF stockés quelque part. Pour pouvoir valoriser tout ce savoir, cette expertise accumulée et pour raconter les histoires des projets réalisés, il faut regrouper toutes ces informations dans une base relationnelle et collaborative.
Nous avons solutionné cet enjeu en utilisant l’application web Airtable, qui sert maintenant autant comme base d’informations centrale que comme outil de collaboration sur des projets.
Cette base de donnée est également le socle pour le site web. - Structurer les informations en unités logiques.
Le gros du travail a été de trouver la bonne manière de créer les tables spécifiques (par exemple pour les personnes, les lieux, les projets etc) et de spécifier quels sont les champs pour chaque table. Cette étape a été la plus longue, car nous avons voulu être au plus proche de la réalité des besoins spécifiques actuels, tout en établissant des bonnes pratiques de saisie d’informations future proof… - Créer des relations, associer, enrichir.
Les données bien rangées, c’est bien. Les données mises en relation, associées et « augmentées » par des qualificatifs, c’est encore mieux. Fort de ce principe, nous avons mis un soin tout particulier dans la création de ces relations entre les tables, de manière à pouvoir générer une « copie » digitale du contexte de création initial, tout en permettant la création de cette expérience « organique » d’exploration des projets, sur le site web final. - Former les parties prenantes et faciliter les workflows.
Une fois toute cette mécanique éditoriale en place, il fallait basculer les pratiques de travail dans ce nouvel environnement. Nous avons assuré cette transition de deux manières: d’une part, en harmonisant les workflows avec une suite d’outils optimisés entre eux, pour permettre un travail plus efficace (voir les schémas plus bas), et d’autre part, en formant les collaborateurs et collaboratrices sur ces outils.
Toutes ces opérations ont pris à peu près une année. La Fondation repose maintenant sur un socle informatique solide, ce qui va lui permettre de mettre en place des stratégies de valorisation, de publication ou de création en phase avec les possibilités du monde digital.

L’architecture et les workflows
Voici plus en détail ce que j’ai mis en place, en collaboration avec l’équipe de Flux Laboratory et de la Fondation. Les schémas qui suivent nous ont aidé de visualiser les mécaniques et les concepts mis en place, de manière à avoir une vision d’ensemble.
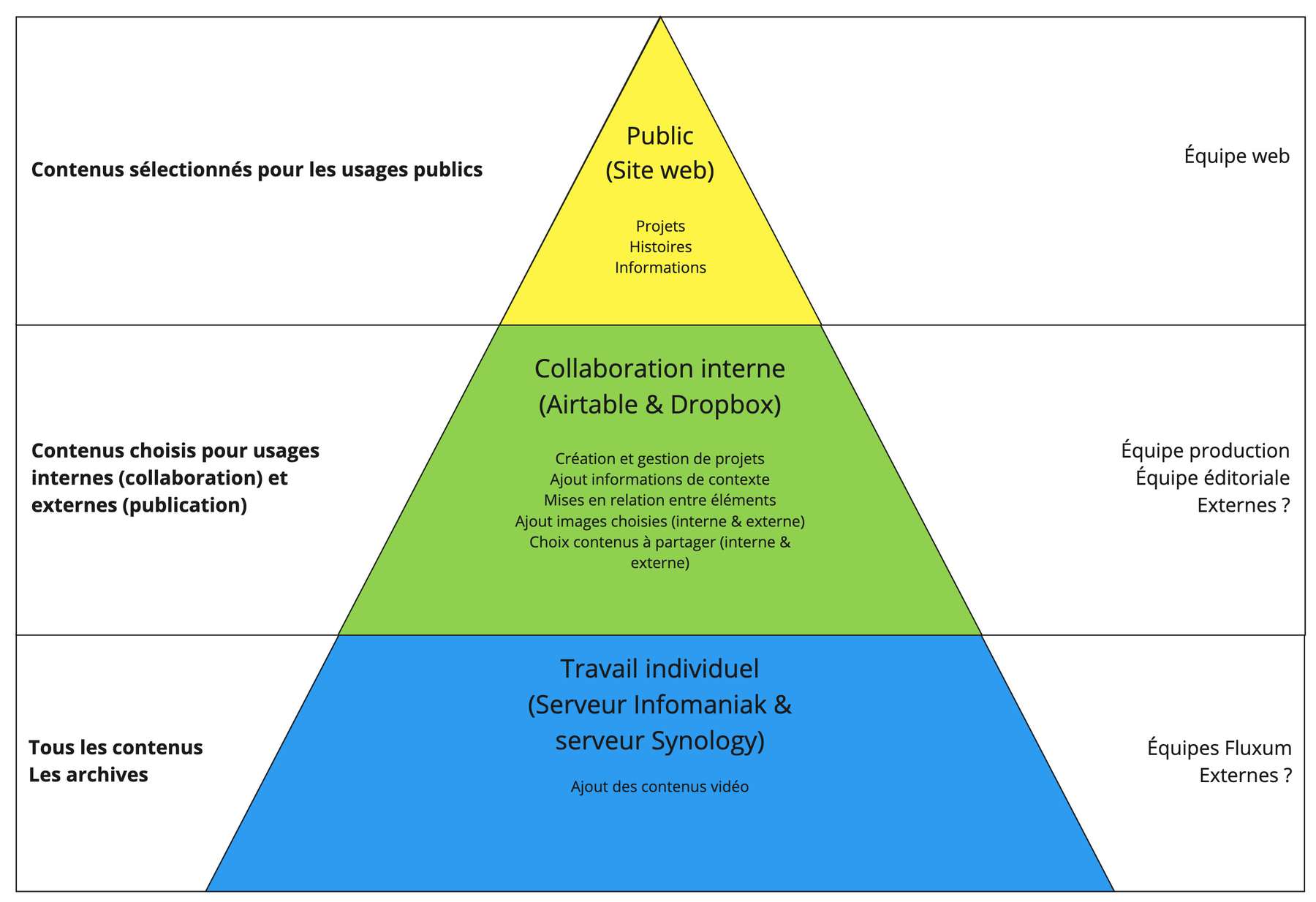
Vue d’ensemble de la pyramide des informations, du socle des informations « brutes » à la pointe des informations « raffinées » pour la publication:

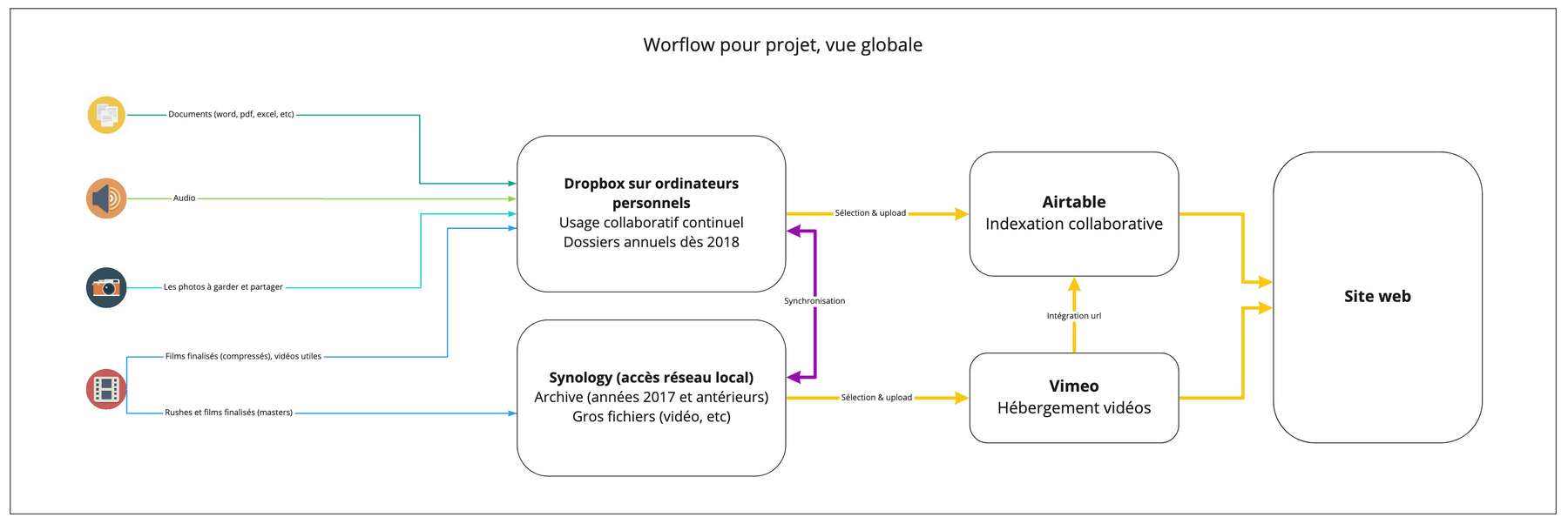
Vue sur le workflow global, par type de média:

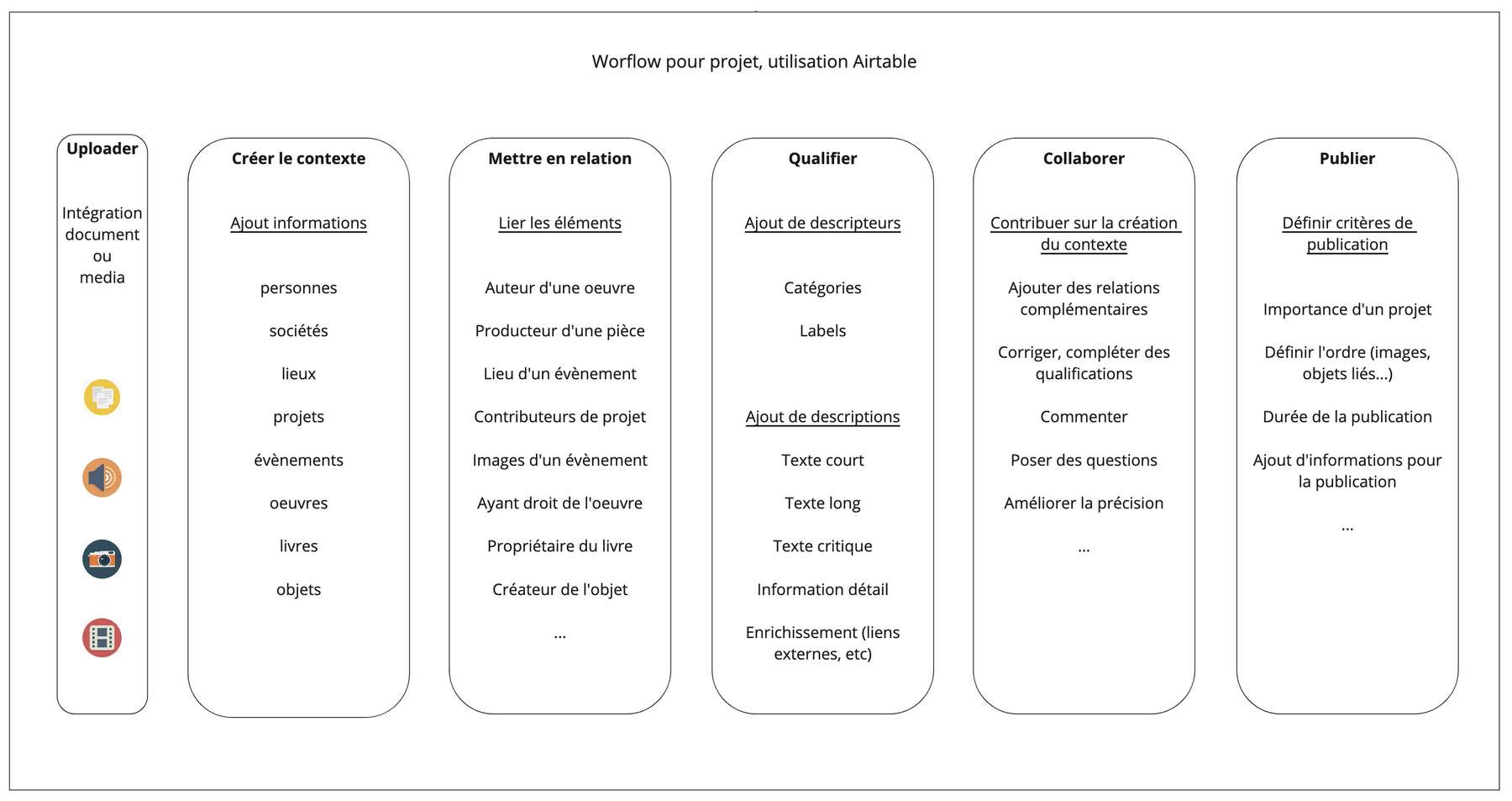
Le workflow plus détaillé avec Airtable, montrant les phases de création de valeur:

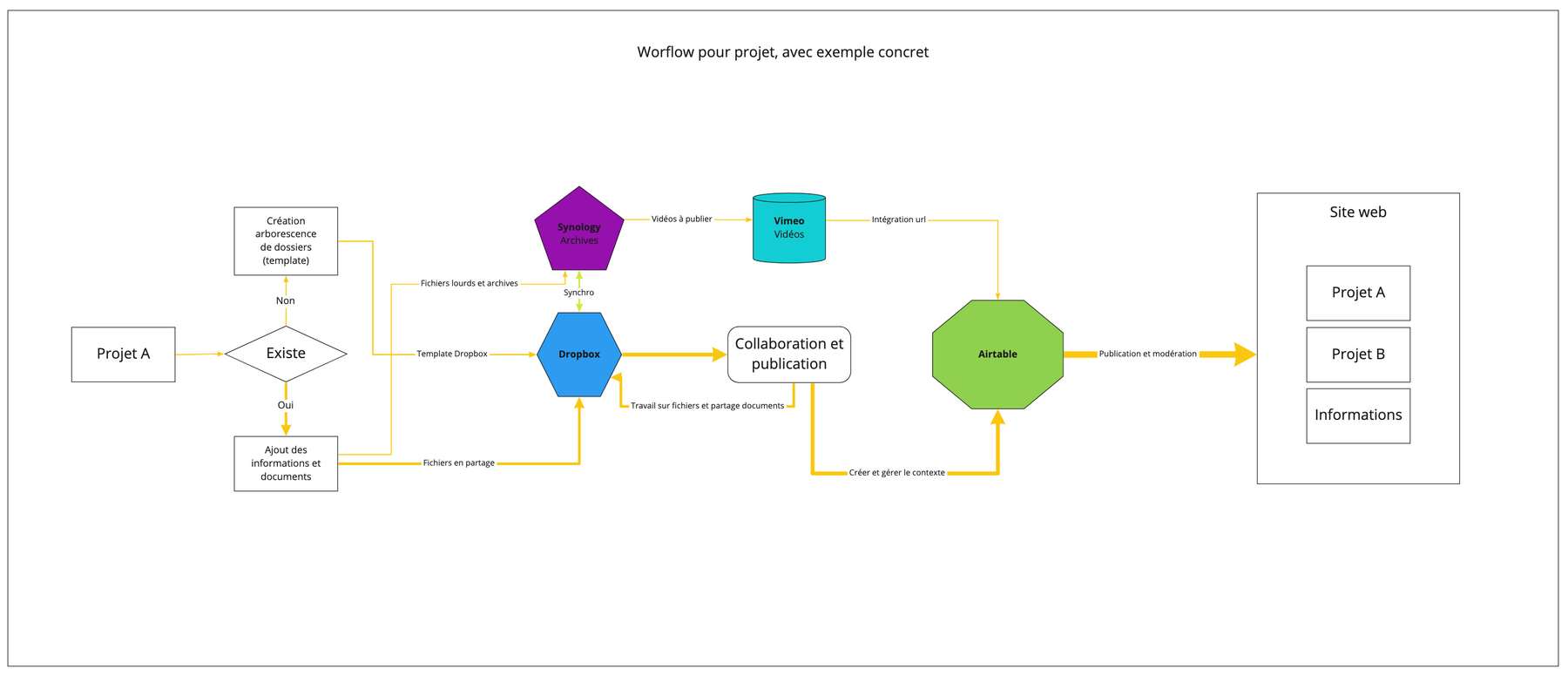
Un exemple type de workflow avec un projet, où l’on voit bien que le workflow est itératif:

Les résultats (provisoires)
Le site web que nous avons développé en 2020 par dessus toutes ces données structurées sera présenté au public au début de cet été. Nous sommes encore en train de le peaufiner et de l’améliorer, suite aux retours des premiers utilisateurs.
J’aimerais remercier ici tout particulièrement:
- L’équipe de la Fondation, pour leur confiance et leur patience: la transition vers des nouvelles méthodes n’est jamais facile, et je salue tous les efforts et le travail réalisé pour aller a bout de la vision commune;
- L’équipe de développeurs de MobileThinking, avec qui j’ai toujours autant de plaisir à collaborer: je recommande !
- La designer Vera Van de Seyp, qui a réalisé tout le travail visuel (l’image illustrative de ce billet est l’un des multiples tests créatifs)