La conception d’une expérience interactive à travers une application mobile, c’est finalement assez proche de ce que l’on doit faire pour réaliser un film…
En effet, il faut définir en amont quels vont être les ingrédients (les contenus à créer, les composants du récit), leur articulation (les arcs narratifs, la structure, le montage) et la finalité de la promesse (les objectifs, les messages, les valeurs à transmettre).
Se pose alors la question: si l’on part de ce que l’on a envie d’amener à son public, la finalité, comment se donner un maximum de chances d’arriver au plus proche de ses objectifs ?
Pour bien faire comprendre les enjeux aux parties prenantes et pour définir un cahier de charges précis pour les collaborateurs du projet, rien de tel que le scénario.
Il déroule de manière structurée le récit / l’expérience que l’on souhaite véhiculer, avec un niveau de détail suffisant pour se rendre compte de ce qu’il faut mettre en oeuvre pour la réussite de l’opération.
Avant de continuer avec des exemples concrets, il faut quand même spécifier quelles sont les grandes différences entre une expérience interactive et un film. J’entend souvent dire par les créateurs de projets interactifs qu’il faut être bien au clair sur SON histoire, qu’il faut avoir UNE histoire à raconter – et là je trouve qu’il y a clairement maldonne.
Pourquoi ? J’en donne une longue explication dans ce billet.
En voici un résumé succinct, en quelques points:
- Si l’on a une seule histoire à raconter, on est dans un film, et non dans le déploiement du potentiel du web. Vous imaginez le fil Facebook ou un résultat de recherche sous forme d’un PDF ?
- Une histoire nous fait vivre une expérience (émotionnelle, intellectuelle, etc); une expérience peut générer des histoires (personnelles, spécifiques, etc). On le voit, expérience et histoire sont intimement liées. Cependant, si l’on vise une expérience (mobile, interactive et personnelle), il ne faut pas mettre les utilisateur sur des rails (d’un récit unique).
- Un peu comme le récit au coin du feu, l’histoire se crée en interaction et en relation de proximité avec l’audience, de manière vivante, et pas forcément maîtrisée. Le prix à payer pour que ce soit une expérience « organique » et vivante, c’est le lâcher prise sur la maîtrise totale. Les egos des créateurs ont donc un travail à faire…
Ceci étant posé, j’aimerais partager les scénarios d’usages que j’ai rédigé au démarrage du projet traverse, en 2015-16. C’est sur base de ces courts récits, basés sur des « personas » dans des situations d’usages spécifiques, que nous avons construit toute la mécanique logicielle et le design de service de ce projet.
Je me suis dit que ces quelques scénarios pourraient être utiles et inspirants pour toute personne intéressée par le projet traverse et / ou par la mise en place d’usages numériques, avec la promesse d’une expérience personnelle.
C’est ainsi que l’on arrive à parler de « scénarios d’usages », qui sont une manière (parmi d’autres) d’utiliser une application mobile, dans le cadre d’une expérience personnelle, lié à des besoins et des envies spécifiques.
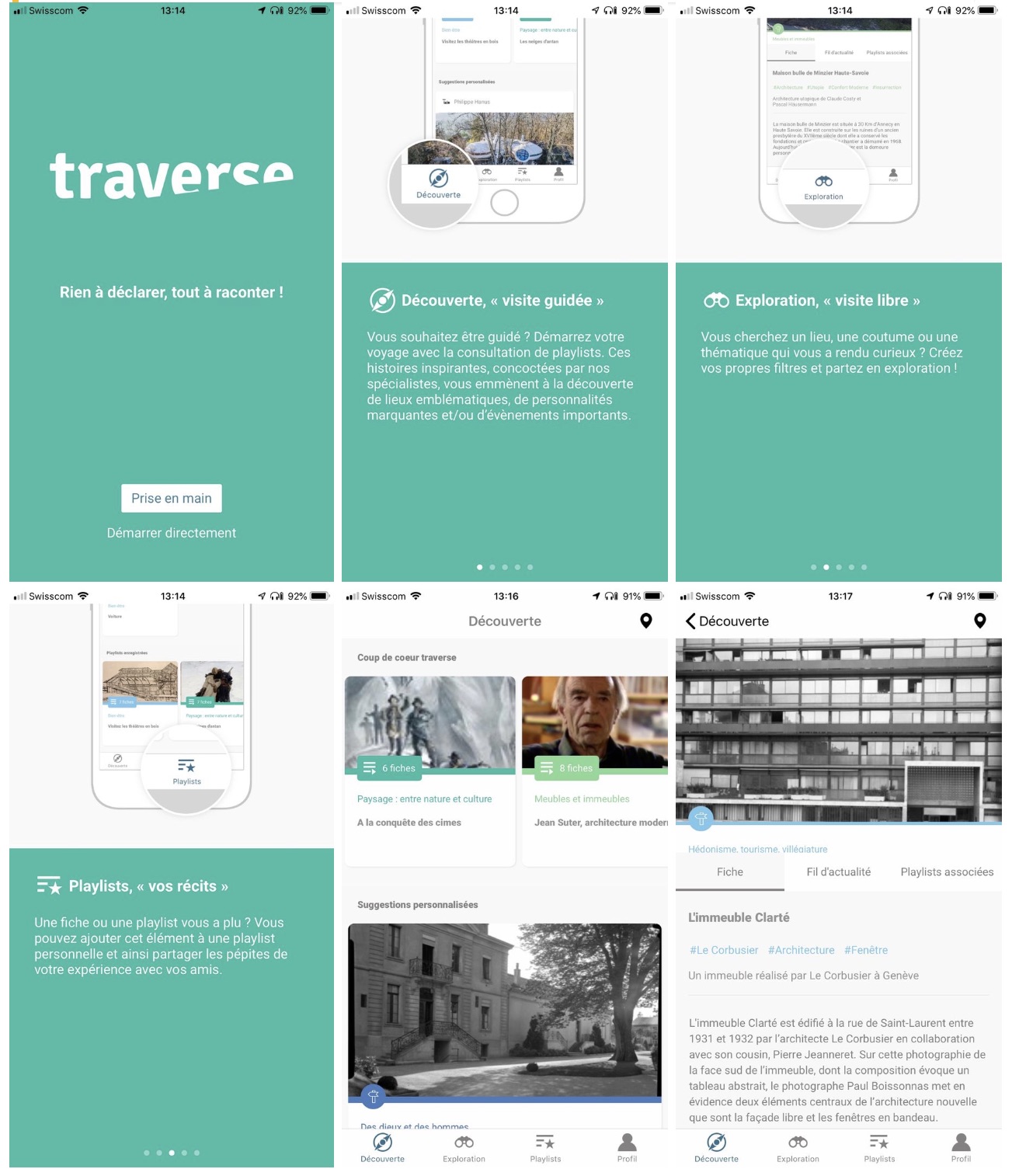
J’ai quelque peu mis à jour les histoires (j’en publie 3 sur les 6 rédigées), pour qu’elles se raccordent à la réalité de ce que l’application est devenue en 2017, tout en laissant les parties non encore développées comme perspectives désirables, en italique… L’histoire de ce projet n’est pas terminée !
Les scénarios sont sensés titiller la curiosité et donner envie d’utiliser l’application.
Est-ce un pari réussi ? À vous de juger…
Scénario d’usage 1: une classe d’école de 9P (Genève)
La fin de l’année scolaire approche, il n’y a plus de devoirs ou d’épreuves. Sandra, une enseignante au caractère curieux et entreprenant, décide de faire autre chose que de regarder des films dans la classe, en attendant le rendu des notes.
Elle a lu récemment un article dans le journal qu’une application mobile permet de découvrir le patrimoine local, sur un mode guidé, tout en offrant une immersion personnelle et participative. Ce qui l’a fait tiquer (parce que jusqu’à là c’est avant tout du blabla marketing pour elle), c’est que l’article a mis en avant le potentiel pédagogique de cette application. Apparemment, ce dispositif numérique propose une manière différente de faire découvrir des récits historiques et de transmettre les enjeux liés au patrimoine à de plus jeunes générations.
Elle télécharge l’application sur son smartphone (qui n’est plus du dernier cri, contrairement à un bon nombre de ses propres élèves qui ont un, voir deux smartphones récents dans leurs poches).
Elle se renseigne un peu sur la page facebook du projet traverse et elle apprend qu’elle peut préparer son propre tour en créant un compte personnel dans l’application, et qu’elle pourra ainsi sauvegarder les contenus et les parcours qui l’intéressent.
Elle choisit la vieille ville et surtout la cathédrale Saint-Pierre, parce qu’elle a toujours été fascinée par les multiples couches d’histoires qui se superposent en dessous du bâtiment visible.
Interlude: voici une entrée dans l’univers traverse actuel:
https://traverse-patrimoines.com/public/fiche/5c18c37eb4b3e237391821c2
Un dimanche au ciel maussade, elle fait un tour pour tester l’application. Elle voit qu’il y a le mode découverte qui propose, à la manière d’un guide, des tours structurés par le biais de playlists suggérées, qui sont simplement des fiches mises les unes après les autres avec une perspective narrative par des spécialistes du patrimoine (historiens, architectes, ethnologues…).
Et de l’autre, il y a un mode exploration, qui permet de sélectionner et de filtrer ce qui l’intéresse spécifiquement (par localisation, thématique, catégorie ou tag).
Comme Sandra n’est pas une adepte des leçons d’histoire avec un grand H, où il y a une (seule) histoire officielle donnée par des spécialistes d’un seul domaine, elle trouve cette approche transversale intéressante à faire vivre à ses propres élèves.
Elle a donc préparé son propre “set” de données: d’un côté une playlist avec un parcours défini et de l’autre des contenus en vrac qu’elle a trouvé intéressants et mis dans des listes personnelles.
Interlude. Comment préparer une playlist personnelle ? Voici un tutoriel:
Sandra a vu également qu’il y a une fonction partage.
Elle décide donc de partager sa playlist et quelques uns des contenus choisis pour cette expérience avec sa classe. En cliquant sur le bouton « partage », elle voit qu’elle peut récupérer une url, qui présente sous forme de vue web la playlist ou la fiche courante. Cette url est le sésame vers la fiche dans l’application mobile: en cliquant sur le lien depuis son smartphone, on ouvre directement l’application traverse, sur la fiche ou la playlist en question. Magique…
Quand elle annonce à ses élèves qu’ils vont faire un tour en vieille ville pour aller visiter la cathédrale, elle est face à une assistance qui fait mine de n’avoir rien entendu; mais quand elle dit après un petit silence (elle aime bien les effets de surprise) qu’ils vont faire un tour avec une application smartphone en réalité augmentée (elle dit ce mot sans savoir exactement ce que ça veut dire, mais elle a entendu cette expression plusieurs fois dans la bouche de son fils de 15 ans), des yeux surpris et interrogateurs la fixent.
Elle indique sur le tableau le nom de l’application à télécharger sur les stores respectifs. Devant les élèves prompts à dégainer leurs smartphones, elle tempère les ardeurs: notez ce nom dans votre carnet et vous téléchargerez l’application à la maison.
Et c’est là qu’elle sort son joker: elle a imprimé les QR codes de la playlist et de quelques fiches choisies, avec une petite explication du contexte de mission. Elle distribue les papiers aux élèves, en leur disant de flasher ces codes une fois qu’ils ont téléchargé l’application. La plus grande partie des élèves a déjà vu et utilisé ces QR codes, mais pas dans le contexte de l’école… Tout le monde est intrigué.
Interlude et spoiler alert. La fonction QR code intégré à l’application mobile traverse arrivera début 2019…
Le jour de la ballade, elle explique la mission à ses élèves plus motivés que d’habitude.
Imaginez que vous découvrez une île déserte (mais peut-être qu’elle est quand même habitée ?) et vous avez deux choix: soit vous utilisez une carte avec des chemins et des explications pour arriver plus vite au trésor, soit vous y allez sur un mode d’exploration, en partant à l’aventure…
Sachant qu’il y a de toutes manière des choses à découvrir – il y a juste deux manières différentes d’aborder ce lieu dont vous ne connaissez pas encore tous les mystères.
Elle demande à ses élèves qui veut faire quel type de mission: la plus grande partie de la classe lève la main pour l’aventure. Elle sourit et rappelle qu’ils peuvent à tout moment sortir la carte s’ils sont perdus.
Arrivés en vieille ville, Sandra leur demande de sortir leurs smartphones et de lancer l’application traverse: elle n’a jamais eu une réactivité aussi prompte en classe.
Selon les consignes de Sandra, les élèves font des petits groupes de 2 à 3 enfants: les explorateurs ensemble et les élèves qui suivent un tour guidé ensemble. Elle leur a donné la directive de se retrouver dans 15 minutes sur la place de la cathédrale, sachant que les groupes vont partir par des chemins différents. Quelque peu stressée quand même (sa classe qui part dans tous les sens), Sandra regarde comment les élèves interagissent avec les histoires proposées: certains sont bien appliqués, suivent le parcours donné et ne sortent pas trop de la navigation définie; d’autres ont découvert des vidéos, du coup ils sont pris par les images en mouvement; d’autres encore vont chercher des endroits qui les intriguent sur la carte, sans bouger, puis découvrent ce que l’application leur raconte sur ce lieu. Et il y a bien sûr les pirates, qui ont vite fait de partir sur une autre application, faisant semblant d’être dans une interaction avec l’application…
Arrivés à la place de la cathédrale, après un rapide décompte du nombre d’élèves (ouf, personne ne manque), Sandra leur demande un feedback de cette première expérience: des élèves ont découvert une histoire qu’ils ne connaissaient pas, d’autres en savent plus sur une dimension particulière (historique, religieuse), certains ont plutôt “consommé” des contenus audiovisuels et donc étaient plus empreints par des ambiances et des anecdotes; d’autres enfin ont fait quelque photos complémentaires à des fiches, qu’ils présentent à toute la classe.
Sandra a pu se rendre compte des choses suivantes:
- il y a des multiples portes d’entrée (et de sortie) pour appréhender le passé: des élèves sont entrés par un tour guidé et ont fini par devenir explorateurs (l’inverse étant vrai aussi)
- il y a des usages plutôt passifs (regarder des contenus, s’informer et se distraire) et il y a des usages actifs (prendre des photos, mettre en favori pour ensuite organiser sa propre playlist)
- il y a des usages en profondeur (tout lire, aller au bout d’une playlist ou d’une ramification) et il y a des usages en surface (passer vite et s’imprégner d’éléments et informations “saillantes” seulement)
- il y a des usages joueurs, geek (les élèves qui sont à l’aise avec la technologie) qui permettent de pousser son usage dans le sens que l’on a envie (filtrage, création et édition de playlist) et il y a des usages un peu plus timorés, stressés (les élèves qui ne sont pas à l’aise avec l’informatique)
Sandra a pu faire remonter les expériences de ses élèves sur le site web du projet traverse, où un formulaire permet de donner son avis, de raconter son expérience et de donner des conseils d’améliorations ou de rajouts de fonctionnalités.
Certains élèves vont parler de leur journée à leurs parents; et certains de ces parents vont à leur tour télécharger l’application pour aller découvrir les histoires mises en avant par leur enfant, ou pour découvrir les contenus créés par la classe.
Les enfants vont adorer: le diable et les ponts – toute une histoire…
https://traverse-patrimoines.com/public/playlist/5b47bebd5a35af5393a462c7
Scénario d’usage 2: Émile, l’architecte de 50 ans
Émile a une curiosité innée pour l’architecture, qui va au-delà de son quotidien professionnel. Il a vu passer dans un magazine spécialisé un article sur l’application traverse: il la télécharge immédiatement sur son iPhone, pour l’ouvrir dans la foulée.
Après avoir regardé les images explicatives qui présentent les fonctionnalités principales, l’application affiche une liste de capsules visuelles: des images représentatives d’objets ou de sujets du patrimoine, avec un titre évocateur, des tags descriptifs et une courte description.

Emile choisit le mode carte, qui affiche les éléments patrimoniaux autour de lui (les points d’intérêt, Points of Interest). Comme il connaît bien le POI le plus proche, et que la carte est parsemée de ces points colorés, il revient sur le mode liste et défile vers le bas, pour découvrir ce que l’application peut lui offrir. Des nouveaux contenus apparaissent, avec une logique de proximité.
Imaginons… ce qui suit en italique n’est pas encore fonctionnel dans l’application (piste d’usage désirable ?).
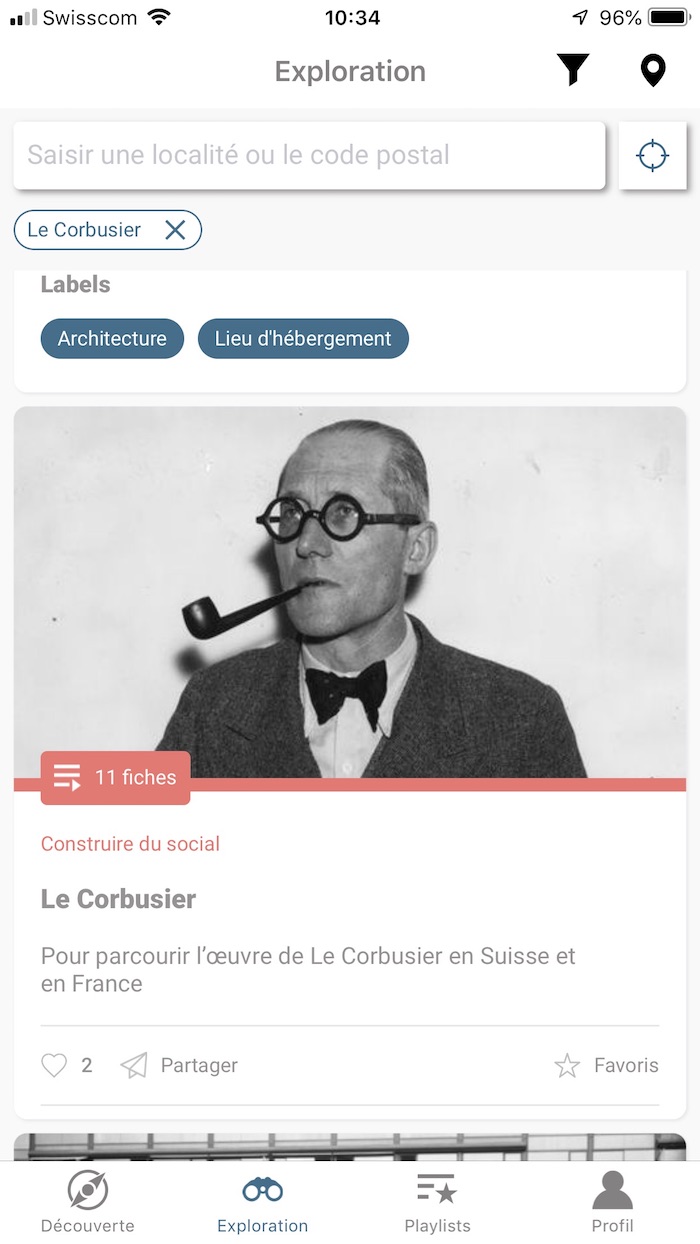
En cliquant sur un mot clé qui décrit une des fiches (#Le Corbusier, comme par hasard), la liste qu’il parcourt se met à jour avec d’autres fiches en relation avec Le Corbusier: Emile a effectué un filtrage par mot clé. En jouant avec les labels (mot clé, catégories), Émile se fait rapidement une idée des contenus disponibles en relation avec des termes et des questions qui l’intéressent.
Il sait qu’il est dans un filtrage spécifique, parce que le label choisi est exposé sur le haut de l’écran. Il peut simplement enlever le filtre en cliquant sur la petite croix.

En posant son doigt sur une capsule dans le fil de contenus qu’il a continué de dérouler (il est arrivé sur le château de Chillon), il ouvre la fiche correspondante.
Sur le haut de l’écran, il y a une image représentative: il peut interagir avec (zoomer, voir les détails). Certaines fiches ont plusieurs images, qu’il peut découvrir simplement en glissant sur la gauche ou la droite.
Sur le bas de l’écran, une courte description sur le château. Il a envie d’en savoir plus: un bouton en bas du texte lui permet d’ouvrir complètement la fiche et de découvrir les détails historiques, de construction ainsi que les prochaines dates où un évènement aura lieu.
Une liste de vignettes se trouvant tout au bas de la fiche l’intrigue. Parmi celles-ci, deux retiennent son attention: La carrière de Meillerie et Jean-Jacques Rousseau. Ah, Jean-Jacques est passé par là ? Et la carrière… mais oui, c’est bien celle qui est côté sud-est du Léman, sur France ? Pour être sûr, il clique sur la vignette et arrive sur la fiche descriptive de la carrière de Meillerie. Oui, ça correspond bien à ce qu’il savait – et il voit en plus qu’à partir de La Meillerie, des autres vignettes peuvent l’amener, via la barque Le Neptune, à Genève…
A ce moment-là, il se dit: je suis parti du Corbusier, je me suis ensuite intéressé aux matériaux de construction et me voici dans une carrière, avec la possibilité d’aller revoir Chillon sous un autre angle, que je n’ai pas revu en plus depuis les travaux. J’aimerais aller de l’avant, mais ne pas perdre mon chemin que j’ai fait jusqu’à maintenant…
Et c’est là qu’il découvre en haut à gauche de l’interface le signe < Retour: en cliquant dessus, il revient pas à pas en arrière, jusqu’au filtrage initial. Sur le chemin du retour, il en profite pour ajouter L’immeuble Clarté à ses favoris, dans une playlist « Architecture Contemporaine », qu’il est en train de constituer avec les bâtiments emblématiques qu’il découvre.
En revenant en mode découverte, une belle image présentant une playlist l’accueille, avec comme titre “La taille de pierre de chaque côté de la frontière”. En dessous, un court texte décrit la playlist: il apprend qu’il s’agit de découvrir diverses approches de la taille de pierre avec des exemples en France et en Suisse, en dévoilant les similitudes, tout en pointant les différences.
Émile découvre donc cette playlist, où les textes présentés au bas de l’écran se bornent à décrire l’image sous l’angle spécifique de la taille de pierre. Une fiche l’interpelle, c’est celle de l’Hôtel de Ville de Nyon, qu’il connaît un peu. Il ne garde pas cette fiche-là dans ses favoris, mais il décide de l’envoyer depuis l’icône Partage sur le Facebook d’un copain qui y travaille: une petite surprise… (l’histoire nous apprendra que ce copain, qui a cliqué sur l’image envoyée sur son mur, a lui aussi découvert l’application mobile et en a profité pour ajouter quelques images de l’Hôtel de Ville depuis le bureau où il se trouve – la vue est imprenable).
Émile collectionne d’autres playlists (comme “Les moyens de transport sur le Léman”) et des contenus qui l’intéressent en les ajoutant à ses Favoris.
En allant voir ses propres favoris, il voit que dans le mode édition de ses playlists, il peut simplement les réarranger (changer d’ordre) et les enlever de la liste.
Mais il peut également les afficher sur la carte – et immédiatement sa liste de favoris se trouve présenté sur la carte. Ah… bon alors certains contenus sont bien loin, en France voisine – mais il se trouve qu’il va dans la région dans un mois.
Il clique sur l’icône liste et profite d’un menu déroulant qui lui permet de trier sa liste d’après date d’évènement. Et oui, il y a juste un concert dans un château un des jours où il est dans le coin: un clic sur l’élément l’amène sur la fiche de l’évènement. Magique: il peut directement ajouter ce concert à son agenda.
Émile vient de passer 15 minutes dans cette application: il a découvert des choses, pu en partager certaines et surtout, il a maintenant un programme dans le cadre duquel il va pouvoir réutiliser cette application sur place…
Par exemple avec la playlist sur l’architecte Jean Suter:
https://traverse-patrimoines.com/public/playlist/5c13c030b4b3e237391821a1
Scénario d’usage 3: Dave, l’adolescent de 14 ans
Dave serait bien resté à la maison pour jouer à Minecraft avec ses copains: il a un gros chantier de construction de ville médiévale sur le feu… Mais à la place de pouvoir s’immerger dans son monde virtuel, il a été embarqué par ses parents dans un tour qui ne le motive guère: profiter des Journées Européennes du Patrimoine pour visiter des chapelles et autres lieux du passé.
C’est un beau dimanche d’automne, il y a beaucoup de monde sur le premier site qu’ils vont visiter, un château fort: énormément de générations âgées, parfois avec des enfants ou des adolescents comme lui. Dave remarque qu’il n’est pas le seul de sa génération à se demander ce qu’il fait là: les autres jeunes ont aussi dégainé leur smartphone avec l’envie de se téléporter ailleurs.
Comme ses parents l’entraînent d’une salle à une autre, il a de la peine à construire son mur de fortification tout en marchant; il quitte alors Minecraft. Il remarque alors une alerte sur son écran de veille: un copain vient de partager une image de sa construction sur Minecraft, où il a personnalisé un château fort avec des personnages de Game of Thrones. Cette image a déjà plus de 250 likes sur Instagram, alors qu’il vient de la poster il y a 10 minutes…
Dave lève les yeux et voit alors une armure de chevalier qui lui fait face, en posture défensive, avec des trous noirs à la place des yeux. Il ouvre Instagram et prend à la volée quelques images, comme s’il se battait avec une épée contre ce chevalier.
Voir cette publication sur Instagram
Il y a peu de lumière dans cet endroit, donc la photo a du flou de mouvement, ce qui donne – c’est magique – un air vivant à ce chevalier… Il ajoute encore du contraste et il assombrit un peu plus l’image: là on s’y croirait, en pleine bataille. Il publie cette image avec une mention pour son copain et quelques hashtags – il a envie de lier son image au contexte de la discussion qui s’est répandue comme une traînée de feu suite à la publication de ce collage sur Game of Thrones.
Voir cette publication sur Instagram
Succès ! Il a tout de suite des likes et des commentaires, du style: mais tu es où ? tu va venir avec cette armure en classe, plutôt qu’avec tes chemises à carreaux ?
Dave se prend au jeu: il voit que dans le coin de la salle, il y a une petite mise en scène avec une ambiance médiévale: des parties d’armures sont posées sur une table, avec des chopes de bière à côté. Il profite du peu de lumière pour chercher le mystère, enlève de la saturation, ajoute du contraste et envoie son image de nature morte avec un petit texte: “j’ai eu sa #peau – ici maintenant c’est la fête…”
Voir cette publication sur Instagram
Le petit détail que Dave a oublié de vérifier: il n’a pas désactivé la géolocalisation… Du coup, son copain Mathieu a découvert où il se trouvait, et il a répondu à son message en spoilant le lieu de la prise de vue: il a carrément mis un hashtag sur le nom du lieu. Mais Mathieu est cool: bien qu’il ait vendu la mèche, il l’encourage à aller chercher des armes pour aller se battre avec le prof d’histoire qui leur chauffe trop les oreilles avec les dates des diverses batailles.
Dave prend à coeur sa mission, ce d’autant plus qu’il y a une salle d’armes juste à côté. Il a trouvé le bon truc pour que ça fasse vrai, et les outils de retouche d’Instagram font le reste: ses images ont de l’ambiance. Il poste diverses armes, en ajoutant parfois le nom du lieu en hashtag (il aime bien tout #hashtager en fait).
Dave s’est assis sur un banc, tout absorbé par la discussion qui a démarré sur Facebook suite à ses publications. Il n’a pas vu arriver son père qui lui prend sa chemise à carreaux et la tire vers le haut: il le réprimande de s’asseoir sur un élément de décor – et il faut absolument qu’il arrête Minecraft tout de suite. Dave rétorque qu’il n’est pas sur Minecraft et qu’il est bien ici, mais avec une approche personnelle: il montre son image d’armure à son père.
En regardant cette image, son père lui demande d’où ça sort; d’un mouvement de tête Dave lui indique le chevalier dans le coin. Beau joueur, le père regarde alors les autres images et félicite Dave de ses prises. Il lui montre alors sur son propre smartphone les images qu’il est en train de regarder via l’application qu’il a téléchargé pour l’accompagner durant la visite: elles sont pas mal, mais très, trop proches de la réalité. Bon la chose qui est intéressante, c’est avant tout les informations complémentaires, qui ne sont pas toutes indiquées sur les cartels d’information.
En faisant défiler les images, les deux tombent sur des images qui semblent également venir d’Instagram: plus esthétisantes, elles proviennent d’un utilisateur qui s’est amusé à faire des liens entre Game of Thrones et des objets présentés dans les salles du château.
Dave va directement chercher cet utilisateur sur Instagram, et l’ajoute à sa liste.
Dave continue de faire quelques images, la discussion continue sur Facebook: ses copains commencent être jaloux de l’arsenal qu’il se constitue sur son compte…
Le père continue également sa visite de son côté, jusqu’au moment où il s’agit d’aller manger.
A la cantine du château, le père montre encore quelques autres images de l’application qu’il utilise (et oui, c’est bien traverse qui est installé sur son smartphone), jusqu’au moment où il s’arrête net: mais cette image là du chevalier, je la connais: c’est celle de mon fils !
Effectivement, quelques images de son fils se sont retrouvées dans le flux d’images du lieu: le père n’y comprend plus rien. Dave regarde les descriptions des images, et explique à son père que c’est sa géolocalisation et les hashtags qu’il a mis qui sont la raison de ce tour de magie…
Dave prend alors le smartphone de son père et se met à naviguer dans le flux des contenus proposés par l’application traverse.
Pour aller plus loin…
Vous voulez chercher les #chevaliers dans traverse, vous êtes curieux d’en savoir plus sur les #bateaux du Léman ? Voici une petite vidéo tutoriel pour voir comment utiliser la recherche et le filtrage:
Cet article vous a plu ? Inscrivez-vous à ma newsletter pour recevoir 4 fois par année une compilation d’articles de ce genre.
