Le printemps arrive, c’est sûr: le projet de valorisation du patrimoine architectural Traverse, sur lequel je travaille depuis deux ans maintenant, voit enfin sortir de terre deux composants les plus importants de la plateforme numérique.
Il s’agit d’une part de l’application d’éditorialisation, pour créer et éditer les contenus à partager via des playlists et d’autre part du design de l’application mobile, qui permettra aux utilisateurs de vivre une expérience immersive et personnalisée avec le patrimoine.
Ce billet présente les fonctionnalités principales de cet outil développé spécifiquement pour ce projet. En tant que back office de la plateforme numérique Traverse, il permettra aux membres du comité éditorial de créer des fiches, puis des playlists à partir de ces fiches.
A savoir avant d’aller plus loin:
- il s’agit d’une toute première version, où nous avons mis le focus sur la mécanique (entrer des informations et créer des playlists)
- il n’y a pas eu d’effort particulier sur le design et concernant l’optimisation du flux de travail; il y a donc encore de la marge d’amélioration. Nous allons voir quelles améliorations nous pourrons implémenter suite aux premiers retours des utilisateurs
- il manque encore l’outil de géolocalisation (situer un site ou un objet sur une carte)
- les taxonomies (catégories, sous catégories, thèmes etc) ne sont pas encore validées; il s’agit de stabiliser ces listes très délimitées (maximum 10 termes) dans les semaines qui viennent
- les exemples de fiches et de playlists présentées dans ces captures d’écran sont factices – il s’agit de données mis en exemple, et non de contenus validés par un spécialiste
Avec l’équipe des développeurs de Mobile Thinking, nous allons encore améliorer et stabiliser cette première version les jours qui viennent, pour donner un accès en mode production aux membres de l’équipe éditoriale dès début avril.
Création et édition de fiches
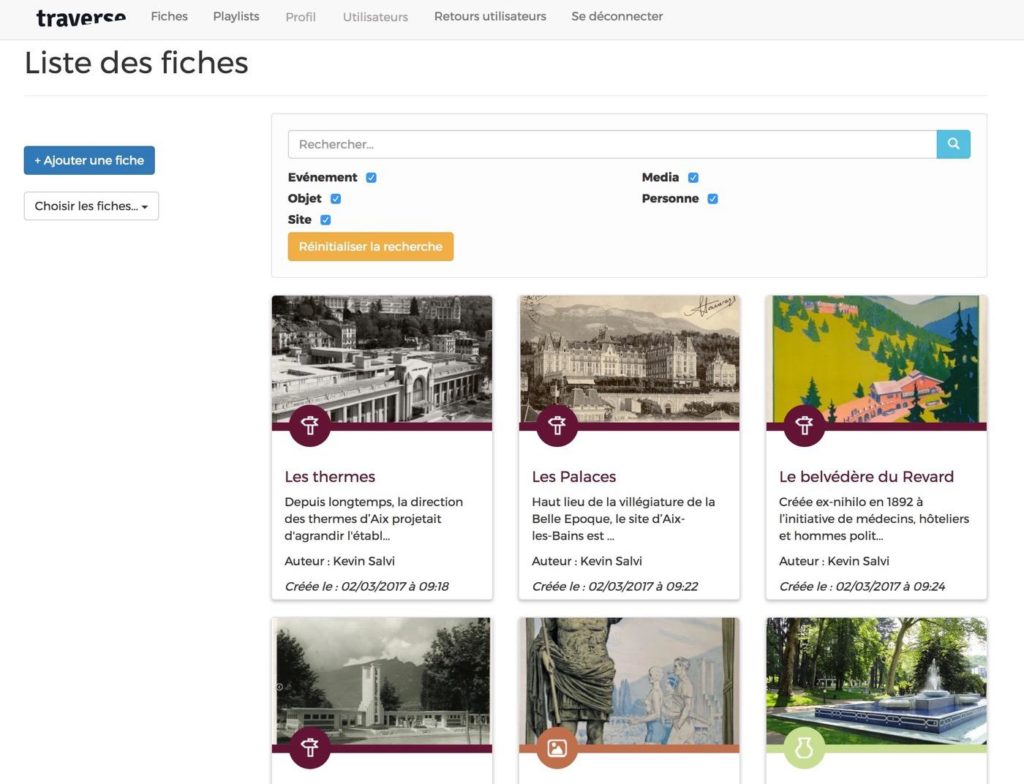
Voici une capture d’écran qui représente le module « Fiches », où l’on peut créer ou éditer des fiches.

Les quelques points importants à retenir de cette image:
- via le menu déroulant à gauche, on peut lister les fiches brouillon / publiées, liées à son propre compte ou alors les fiches de tous les utilisateurs
- les icônes représentent les 5 types de fiches: site, objet, personne, évènement ou media (voir plus bas pour les détails)
- les couleurs sont les « portes paroles » de la thématique principale de la fiche (la liste des thématiques reste encore à finaliser, les couleurs à choisir)
- un champs de recherche permet de filtrer / chercher des fiches spécifiques, de manière à pouvoir travailler sur un set restreint de fiches
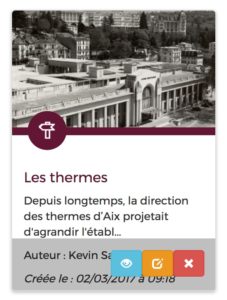
Voici le détail d’une carte, en mode survol de souris
 Les trois icônes permettent d’accéder aux fonctions suivantes:
Les trois icônes permettent d’accéder aux fonctions suivantes:
- icône bleue – visualiser la fiche en mode public (présentation du contenu comme sur le site public et l’application mobile)
- icône orange – éditer la fiche
- icône rouge – effacer la fiche
Les 5 types de fiches
Le concept principal de l’architecture de la plateforme Traverse, c’est d’enregistrer les informations au dénominateur commun le plus petit possible (via la granularité fine des champs spécifiques d’une fiche), tout en proposant des échelles différentes et complémentaires (via le type de fiches: par exemple un bâtiment dans son entier ou alors un objet dans le bâtiment).
Mais c’est surtout par deux modalités de mise en lien entre fiches qu’il sera possible d’offrir au public les informations stockées à travers une expérience narrative cohérente: des liens statiques (connexions choisies entre fiches, comme des hyperliens) et des liens dynamiques (proximité entre des fiches, basée sur des recoupements de mots clefs, un peu comme des recommandations).
Le billet présentant le fonctionnement de l’application mobile permettra de se faire une idée concrète et en image de ces concepts de liens et d’échelle.
Pour en revenir aux types de fiches, voici comment nous avons structuré notre base de données:
- site: un bâtiment, un espace délimité, un lieu spécifique, une construction particulière…
- objet: un objet manufacturé (peinture, sculpture etc), un espace confiné (chambre, sentier etc)…
- personne: un personnage historique existant ou inventé; une personne ayant un rôle particulier…
- évènement: un concert, un festival, un tour guidé, une conférence…
- media: un contenu vidéo, image ou audio – qui peut représenter un site, un objet, une personne, un évènement, ou être « simplement » le patrimoine immatériel…
Chaque type de fiche a sa propre logique de champs spécifiques à remplir (date de naissance pour une personne, géolocalisation du site ou la période de l’évènement par exemple), tout en ayant des parties communes (les taxonomies et tags).
L’enjeu est de découpler au maximum chaque information d’un usage ou d’une histoire visée, pour permettre une réutilisation de chaque information dans un nouveau contexte d’usage ou narratif.
En clair, cela veut dire qu’une image d’un lieu (un media de type photo) est forcément rattachée à un site (par un lien statique), mais peut aussi être présentée avec d’autres images apparentées (par la correspondance des taxonomies et tags) et donc permettre la découverte d’autres lieux ou objets.
Un prochain billet va entrer plus dans les détails du travail d’éditorialisation, pour montrer via des exemples concrets comment utiliser ce outil pour décrire et structurer ce que nous voulons partager du patrimoine.
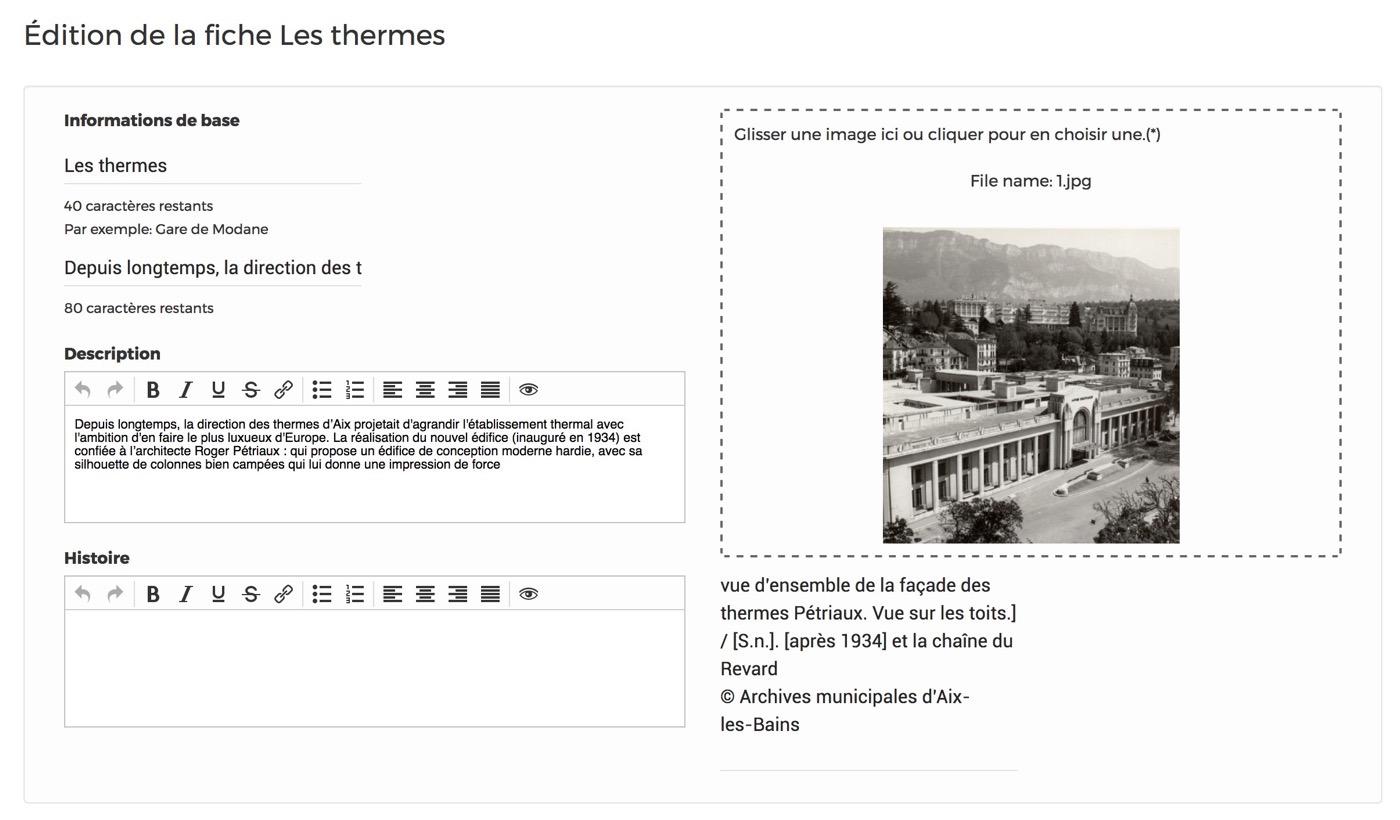
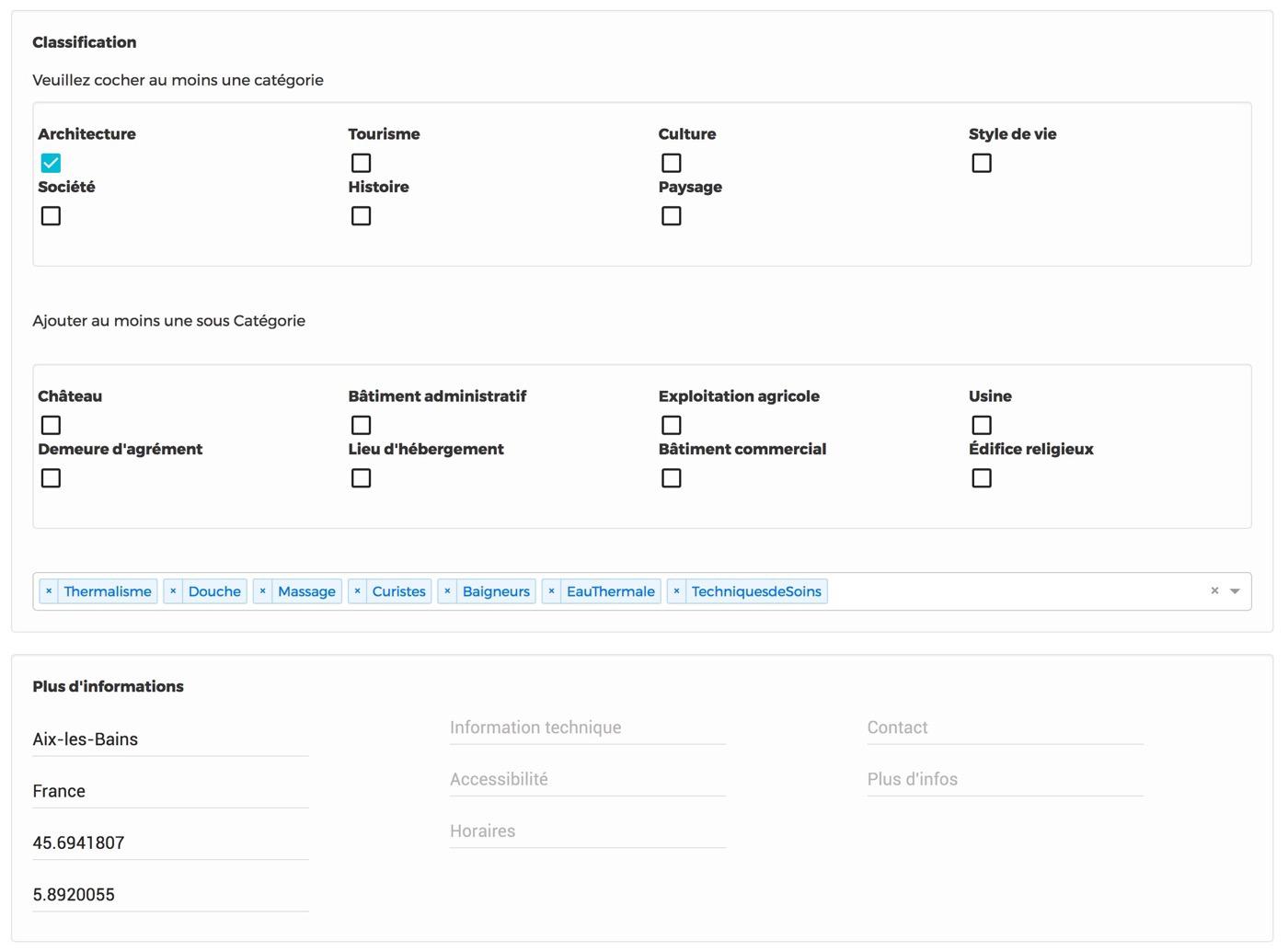
Éditer une fiche
Voici deux vues du mode édition de fiche, de type site:
Tous les champs ne sont pas encore définitifs: il s’agit de trouver la bonne nomenclature (pour bien définir le type d’informations à entrer), le bon découpage (éviter d’avoir trop de champs spécifiques) et les bonnes contraintes (nombre de caractères etc).
Pour garantir une expérience utilisateur fiable, les champs indispensables à remplir seront indiqués: une publication ne sera possible qu’après avoir rempli tous ces champs.
Un indicateur de remplissage permettra d’avoir une bonne évaluation de l’état de la fiche.
En outre, il y aura des statistiques contextuelles sous forme de chiffres à côté des taxonomies et tags, qui permettront de travailler sur le détail tout en ayant une vision d’ensemble. Ce qui peut sembler être un détail cosmétique est en fait le porte parole de ce qui va faciliter, aiguiller et surtout stimuler la créativité contextuelle de la personne qui édite les données.
Il faut bien se dire que l’enjeu n’est pas de remplir à raz bord et de manière exhaustive une base de données, mais de partir d’une information importante (un site, une image) en lui ajoutant petit à petit des informations complémentaires, contextuellement à partir des usages à venir…
Créer et éditer une playlist
Autant la partie création de fiches est somme toute assez classique, autant la création d’une playlist est quelque peu particulière dans le contexte de la valorisation patrimoniale ou de la médiation culturelle.
Le terme playlist est surtout utilisé dans les usages de la musique ou de la vidéo online: il s’agit simplement d’une liste de lecture de fichiers, rassemblés selon une ou plusieurs logiques complémentaires (genre, date, pays etc), tout en ayant soit un caractère figé (playlist statique) ou alors évolutif (playlist se met à jour en fonction des nouveaux contenus et critères de choix).
On pourrait même dire que le montage d’une film est une playlist de rushes vidéo, mis bout à bout avec des imbrications bien travaillées (fondus enchaînés, mixage audio etc).
En somme, une playlist peut devenir, potentiellement, une histoire.
C’est cette perspective là que nous allons chercher à atteindre, en additionnant de manière choisie, délibérée, une suite de fiches à la « queue leu leu ». Pour éviter un effet diaporama, nous proposons ce que l’on pourrait appeler un « passage de témoin » entre chaque fiche via une description du lien, de l’association d’idées qui a orienté le choix de la personne qui publie la playlist.
L’enjeu est de publier une belle bibliothèque de playlists, où chaque contributeur peut raconter des histoires à partir de contenus disponibles, qu’ils soient les « siens » et/ou ceux d’autres contributeurs.
Et on va voir dans l’application mobile que même les utilisateurs pourront créer leurs propres playlists à partir des fiches publiées, en fonction de leurs intérêts, de leur usage…
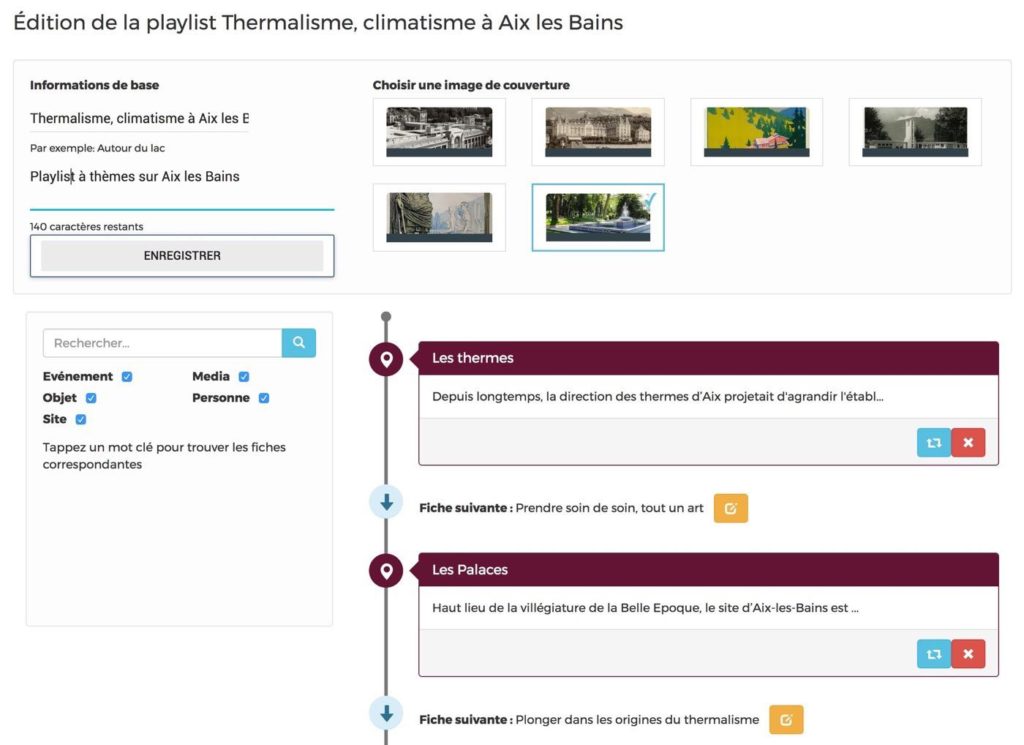
Cette capture d’écran ci dessous présente l’interface pour la création d’une playlist:

Cette vue présente les fonctionnalités principales de la création d’une playlist:
- titre et description de la playlist
- recherche / filtrage de contenus à ajouter dans la playlist; il suffit de sélectionner le contenu dans la liste qui va s’afficher dans la partie de gauche et la fiche est rajoutée à la fin de la playlist
- pouvoir définir une courte phrase, en quelques mots, de ce qui fait lien entre une fiche et une prochaine
- pouvoir réordonner les fiches, en enlever
- pouvoir choisir l’image de présentation de la playlist, à partir de l’une des images présentes dans les fiches
Ce que l’on peut dire à ce stade du développement:
- la mécanique fonctionne; il faut voir à travers les premiers usages comment nous pouvons optimiser la création orientée de playlists, en améliorant les recommandations au delà du simple filtrage ou de la recherche. L’enjeu n’est pas que de réaliser la playlist que l’on a déjà dans la tête, mais aussi pouvoir créer une playlist à partir d’associations d’idées nouvelles, nées de la découverte de contenus qui peuvent entrer en résonance avec son propos, sa thématique
Prochaines étapes
Comme annoncé plus haut, la prochaine étape consiste à pouvoir utiliser l’outil pour commencer à créer les fiches et les playlists.
Nous allons travailler main dans la main avec les premiers éditeurs pour:
- former les personnes qui vont entrer les informations et créer les playlists
- établir des bonnes pratiques, entre la réalité du terrain et le potentiel de cet outil
- améliorer l’interface, le workflow, dans la limite du temps et des moyens disponible (il faudra faire des compromis et établir des priorités)
- voir comment il serait possible d’importer par lot une grande masse de contenus (fiches) déjà existantes, en provenance d’une autre base de données. Comme c’est un travail potentiellement considérable pour les développeurs, il faudra voir au cas par cas la faisabilité, les enjeux et surtout en fonction des objectifs que nous nous donnons en terme d’usages d’ici la présentation publique
C’est le printemps, des fiches avec grappes de playlists vont commencer à fleurir sur les arbres du patrimoine !



2 comments
[…] une histoire du patrimoine basée sur des fiches descriptives mises dans un contexte narratif (cf le billet qui explique l’édition des contenus). Au démarrage de l’application plusieurs playlists nous sont recommandées, sur base de […]
[…] souhaitons donc transformer notre application d’édition – actuellement encore au stade du prototype – en un outil générique utilisable par les […]