En complémentarité au billet sur l’application d’éditorialisation, cette publication présente le design de l’application mobile Traverse.
En attendant d’y intégrer les « bons » contenus (images, textes etc), les écrans présentés dans ce billet permettent de:
- découvrir les fonctionnalités principales: mode découverte et mode exploration
- comprendre la création de playlists
- avoir une impression de l’expérience utilisateur via le design et les concepts d’ergonomie d’usage
Grâce au travail considérable réalisé par 8Bit Studio, les développeurs de Mobile Thinking peuvent maintenant démarrer le travail de programmation, pour aboutir au début de l’été à une version beta de l’application mobile.
Il y a une bonne quarantaine d’écrans différents – il ne s’agit pas de tous les présenter ici, mais juste un condensé des principaux.
Avec l’objectif de présenter les particularités originales de cette application de découverte et de partage du patrimoine.
Rappel: ne pas nous tenir rigueur des contenus et des textes présents dans les images présentées ici: il s’agit d’exemples sans fondement, juste pour se faire une idée.
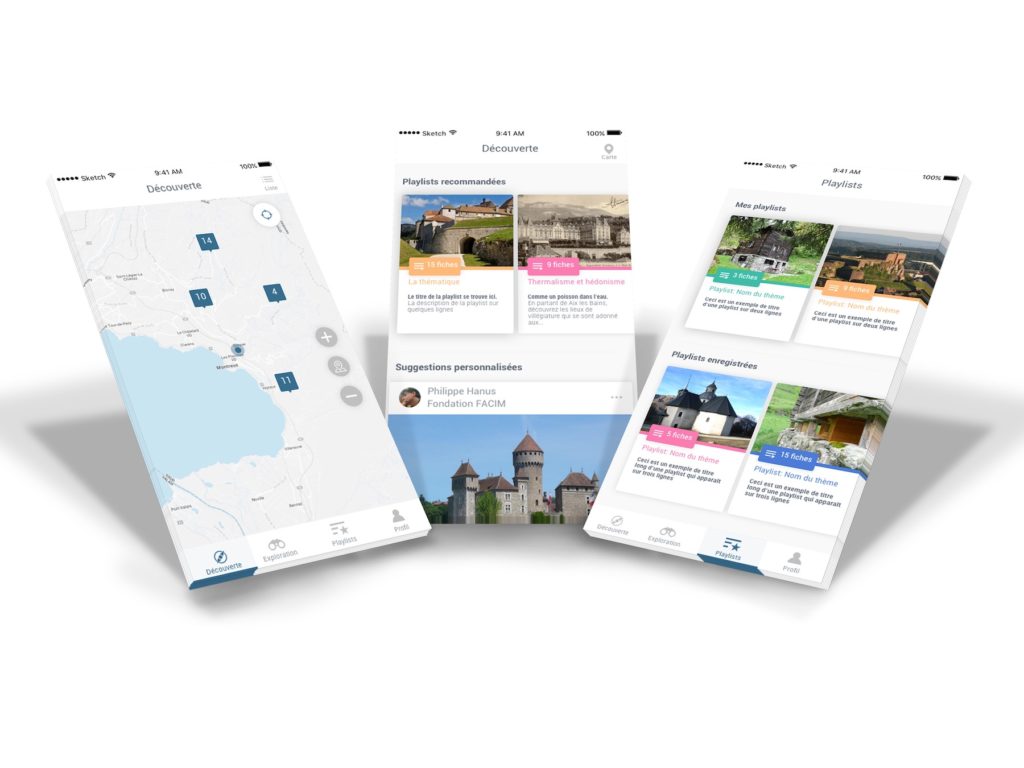
Mode découverte
 C’est le mode par défaut: on est pris « par la main », de manière généreuse et personnalisée, pour découvrir une histoire du patrimoine basée sur des fiches descriptives mises dans un contexte narratif (cf le billet qui explique l’édition des contenus).
C’est le mode par défaut: on est pris « par la main », de manière généreuse et personnalisée, pour découvrir une histoire du patrimoine basée sur des fiches descriptives mises dans un contexte narratif (cf le billet qui explique l’édition des contenus).
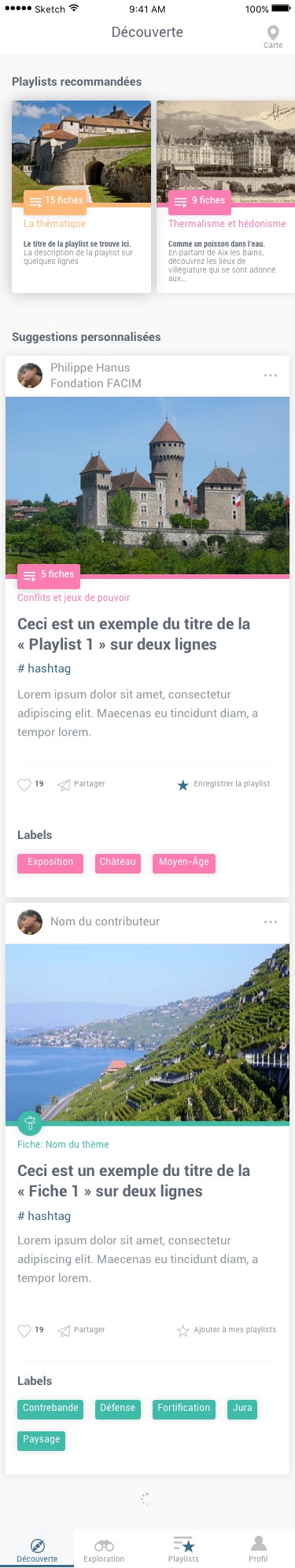
Au démarrage de l’application plusieurs playlists nous sont recommandées, sur base de notre localisation, des évènement en cours, d’un choix éditorial (à définir).
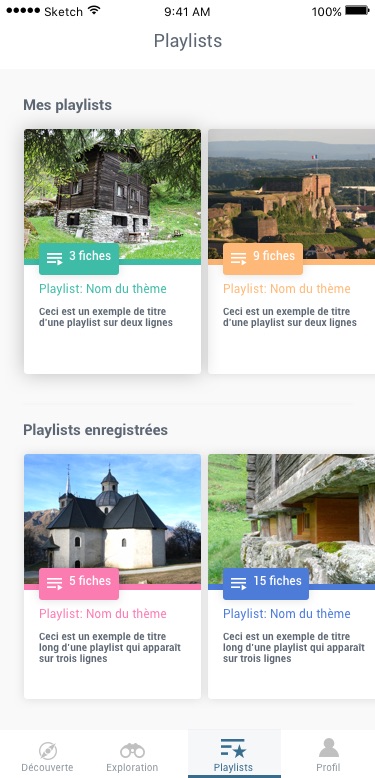
Nous allons voir plus bas que n’importe quel utilisateur peut créer ses propres playlists, qu’il peut ensuite partager. Les playlists « officielles » (issues d’un des partenaires du projet) vont être présentées différemment que les playlists des utilisateurs.
Ce mode est donc parfait si on ne sait pas ce qui nous intéresse particulièrement, ce que l’on a envie ou même besoin de chercher – on découvre, simplement, à travers le partage d’expertise de quelqu’un d’autre.
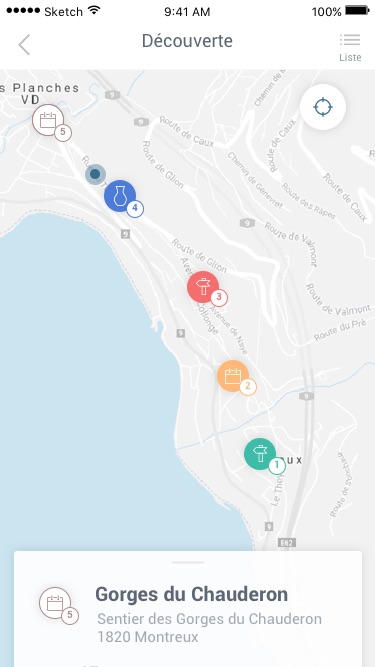
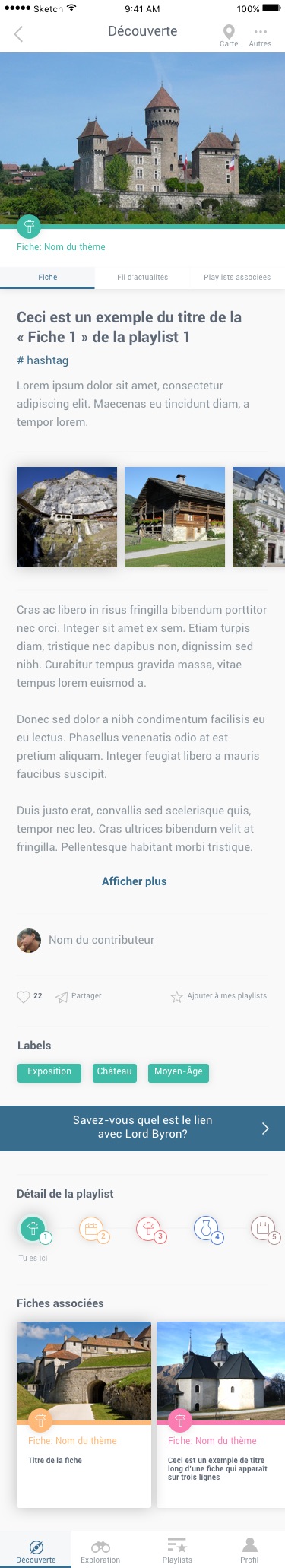
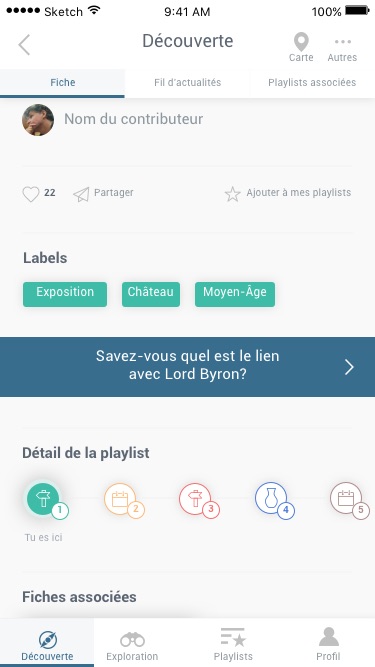
Voici quelques écrans du mode découverte (les exemples sont factices !):
Les enjeux et les promesses du mode découverte:
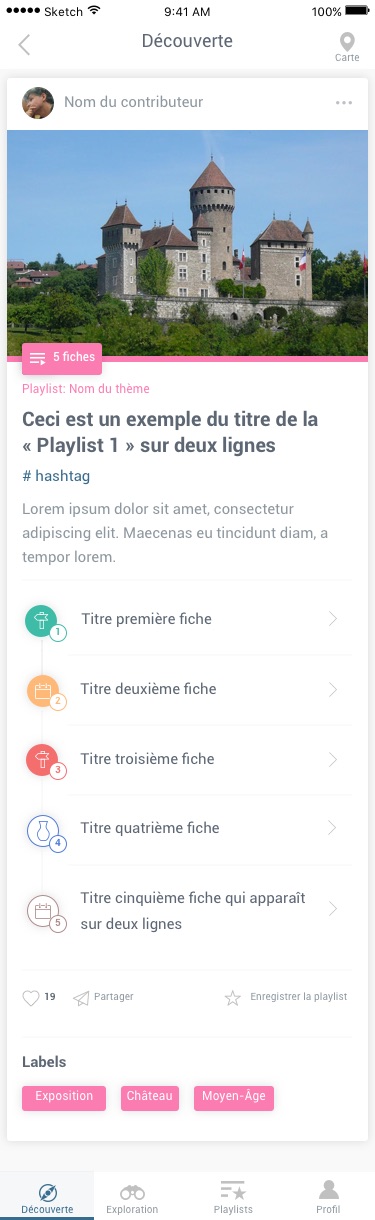
- recevoir une histoire. Chaque playlist est une combinaison unique de fiches, qui mises bout à bout développent un fil narratif, structuré par des « passages de témoins » entre les fiches (le bouton bleu au bas d’une fiche);
- découvrir les liens entre les lieux du patrimoine. Les playlists peuvent raconter l’histoire d’un lieu, comme partir d’un lieu pour en faire découvrir d’autres;
- proposer des regards et usages transversaux. On peut démarrer une playlist sur un mode descriptif pour terminer la consultation sur un mode plus poétique. L’enjeu est de ne pas proposer qu’un seul regard ou posture scientifique, mais de faire la part belle aux associations d’idées;
- découvrir d’autres histoires à partir de l’histoire en cours. Il est à tout moment possible de « dériver » sur d’autres playlists ou fiches, selon les besoins, questions, envies personnelles. Une fonction historique permettra de revenir sur ses pas et retrouver le fil de la narration.
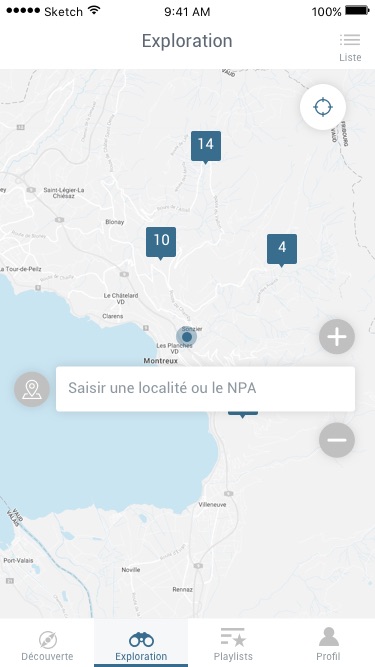
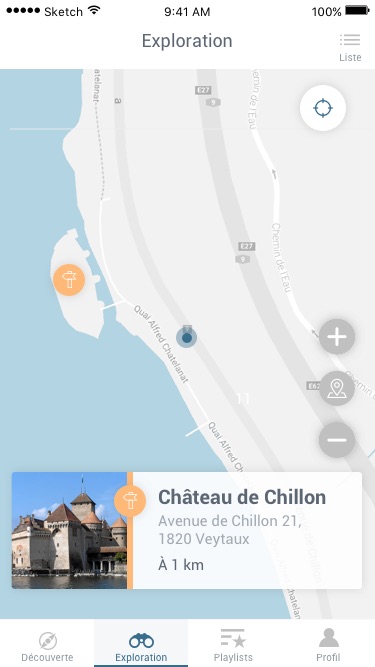
Mode exploration
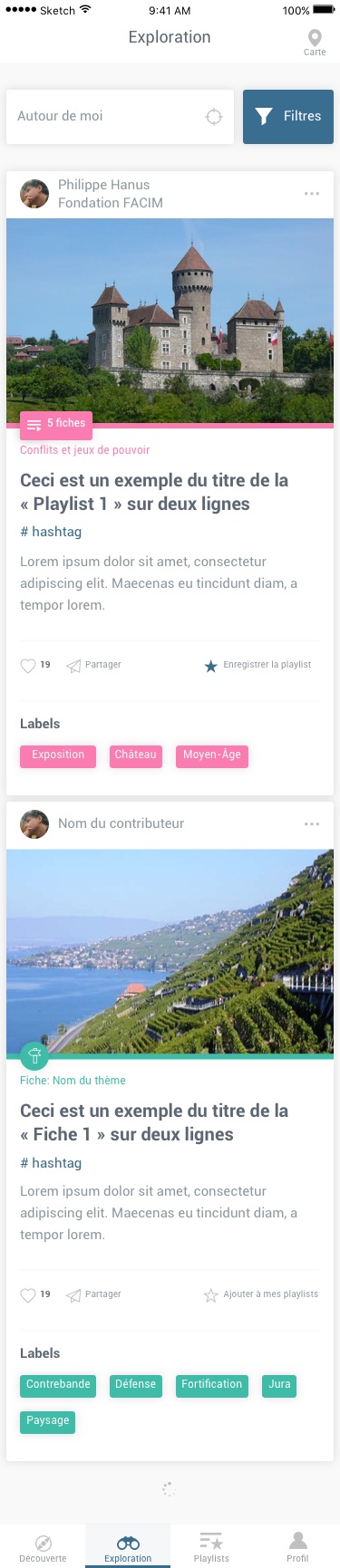
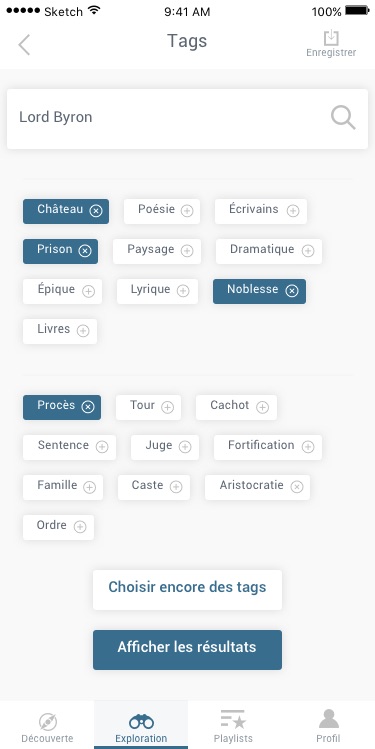
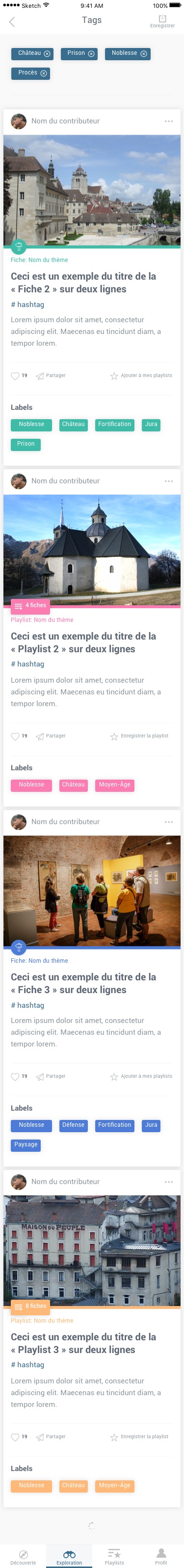
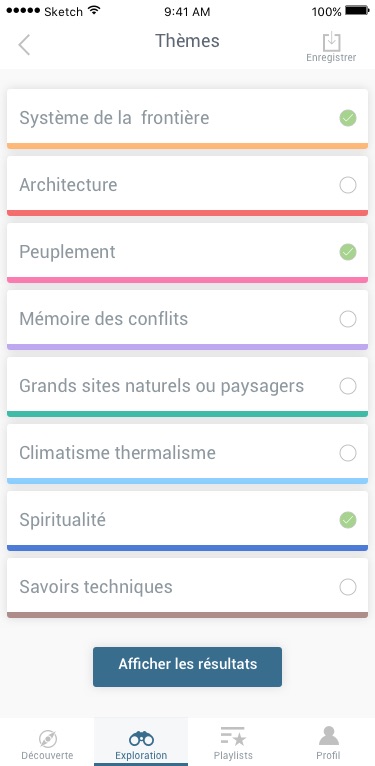
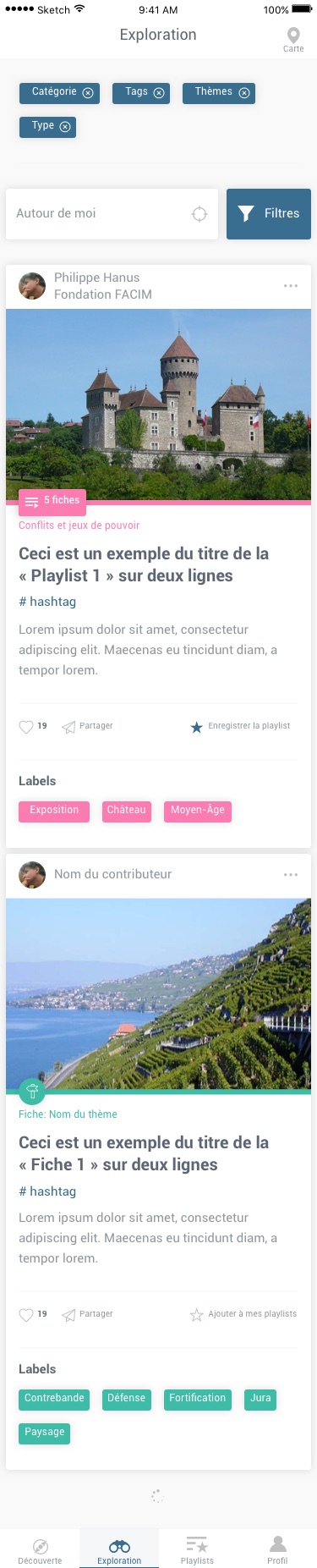
 Le mode exploration permet d’aller chercher précisément des informations, des histoires, des contenus selon des critères multiples.
Le mode exploration permet d’aller chercher précisément des informations, des histoires, des contenus selon des critères multiples.
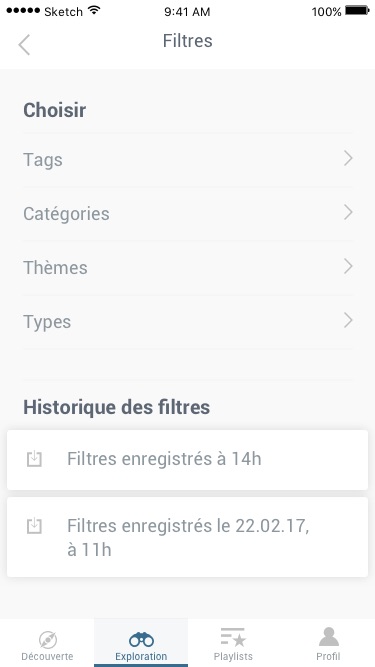
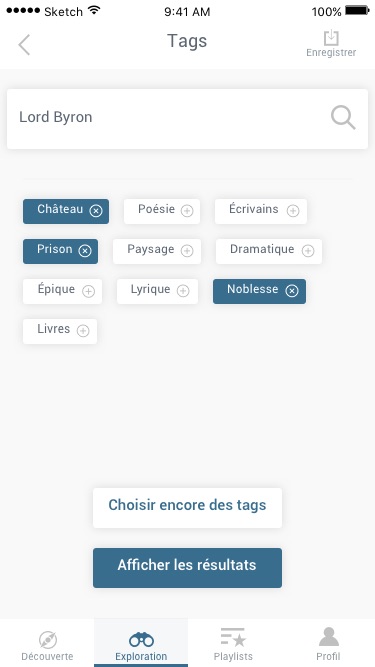
Ce qu’il faut retenir du mode exploration:
- il est possible d’enregistrer ses filtres
- la navigation entre playlists, fiches, mode liste et mode cartographique garde le filtrage actif
- une fois que l’on a défini un filtre, on peut passer dans un mode découverte, en découvrant une histoire qui correspond à ce qui nous intéresse (par exemple une thématique, un lieu ou une personne)
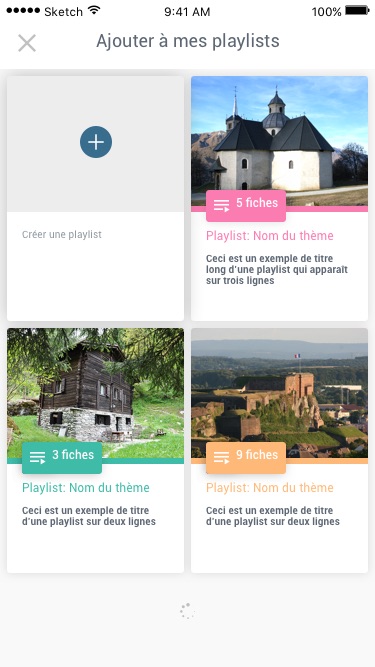
Création de playlists
Comme vous l’avez peut-être remarqué sur les visuels, il y a une fonction qui permet d’ajouter une fiche à une playlist.
Cela permet de garder une fiche dans un album (la playlist), que l’on peut organiser comme on le souhaite (ordre et description). Si envie, il est possible de publier la playlist pour un partage public – par défaut les playlists restent privées.
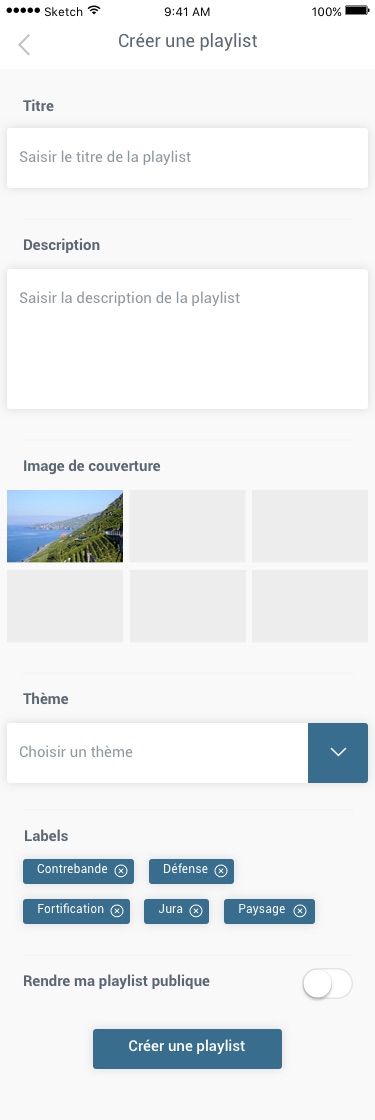
Les points importants de la création de playlists:
- pouvoir définir un titre, une description, une image représentative, une affiliation à une thématique, des mots clefs choisis dans une liste héritée des fiches incluses dans la playlist
- définir le mode: privé ou public (partagé)
- pouvoir trier les fiches de la playlist dans un ordre choisi
- pour partager sa playlist en mode public, il faut passer par une création de compte sur la plateforme Traverse. Cela se passe soit via un login Facebook / Twitter, soit par la création d’un compte avec mail et mot de passe. Les écrans de création et de gestion de compte ne sont pas inclus dans cette présentation ici, pour ne pas surcharger…
Voici donc les écrans principaux, en mode statique / non interactif et sans réelle base éditoriale consistante (tout est « fake » pour le moment).
Rendez-vous au début de l’été pour pouvoir tester cette application… !
Toute personne intéressée peut recevoir une invitation pour faire partie des beta-testeurs sur la plateforme Android (pour faciliter et rendre plus efficace le développement, nous nous concentrons que sur la plateforme Android pour la phase beta. Une fois validée, la version publique existera bien sûr aussi pour l’univers iOS d’Apple).
M’envoyer un email pour signifier votre intérêt et je vous ajoute à la liste des personnes invitées à tester cette application.