Une voix vous accompagne au gré de votre déambulation sur l’île Saint Louis à Paris, en vous racontant une histoire qui prend racine dans les lieux traversés et dont la dynamique et le développement narratif « épouse » votre comportement…
Un peu comme si vous écoutiez une histoire à la radio, tout en marchant à travers un bout de ville: dans ce projet, l’histoire s’adapte à votre itinéraire et à votre vitesse. Vous vivez une expérience personnelle, potentiellement unique.
Comme Walking the Edit, mais sur des bases de littérature et de poésie.
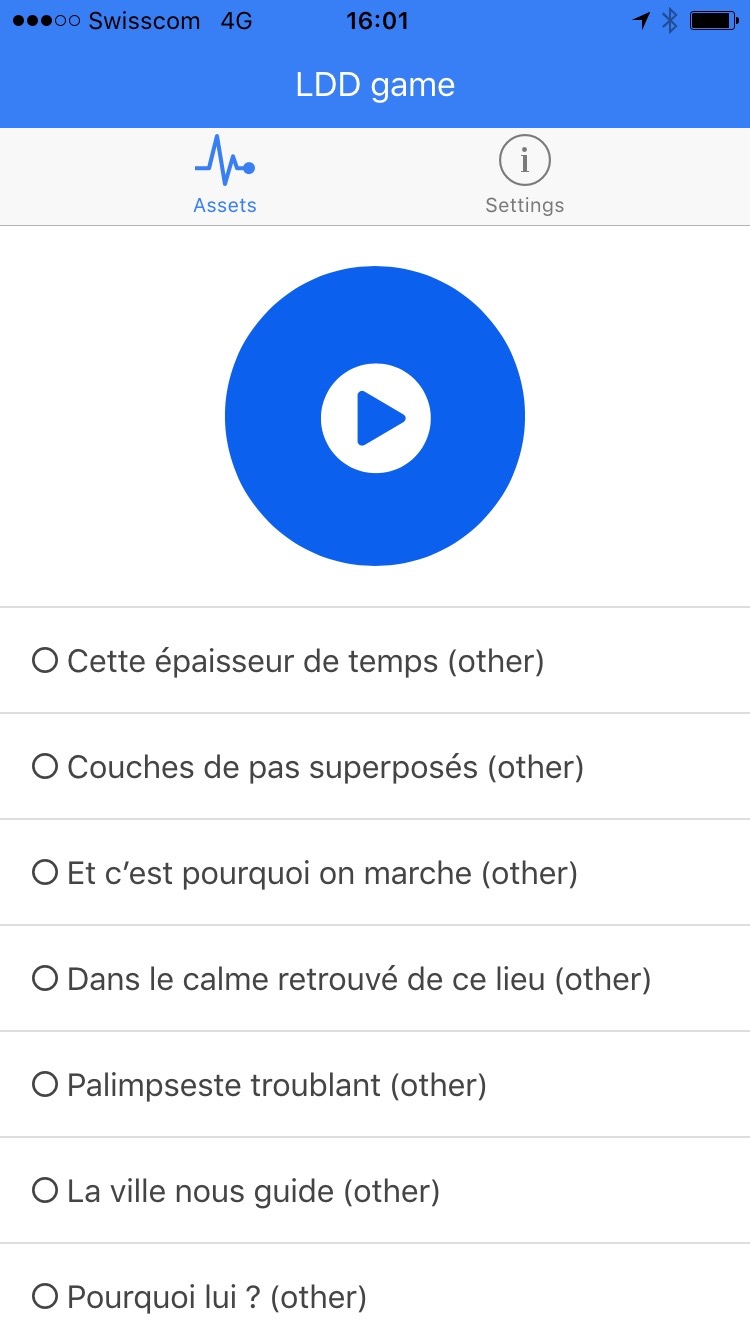
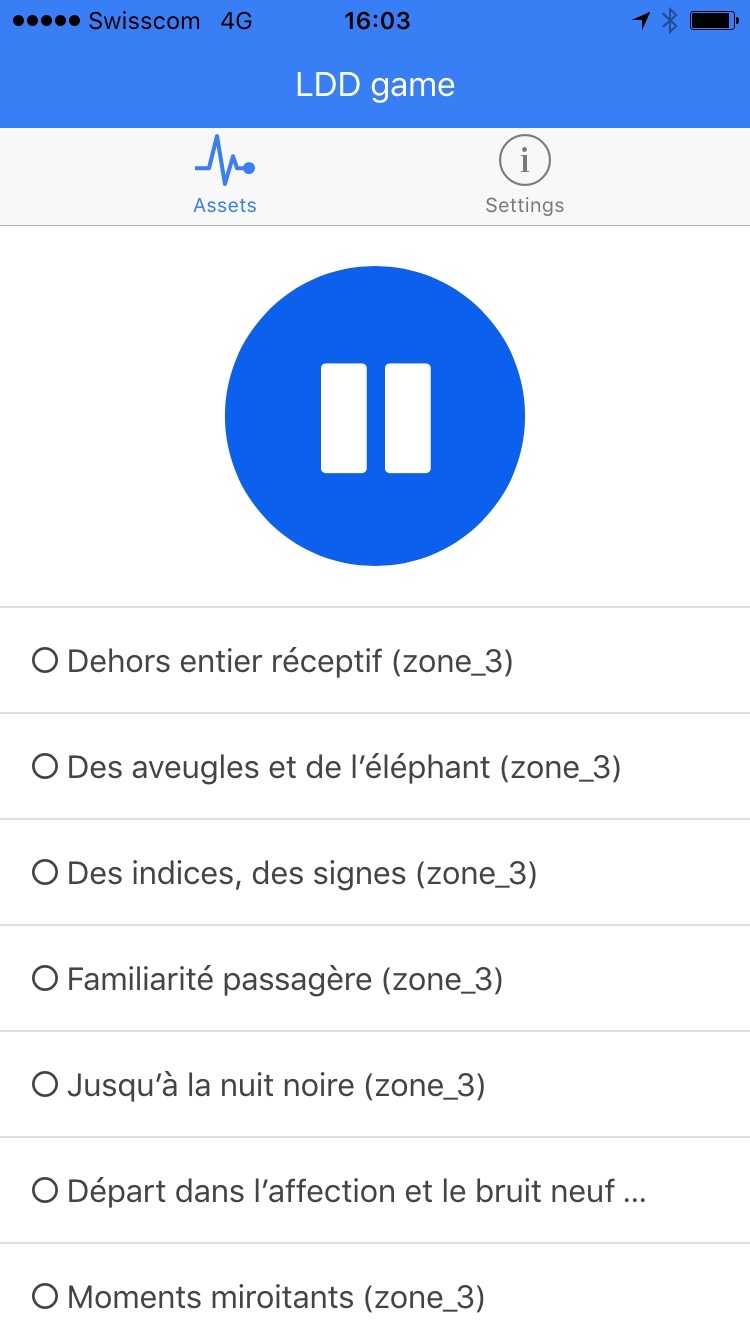
Le prototype d’application mobile développé par David Hodgetts et Olivier Evalet nous a permis de tester la mécanique technique cet été: voici ci dessous deux captures d’écran de l’application.
En cliquant sur play, l’algorithme de l’application va sélectionner un fragment sonore à jouer en fonction de notre position (liée à des zones géographiques définies); puis, la liste de lecture est continuellement mise à jour en fonction de notre déplacement.
La liste des fichiers sélectionnés est présentée sur l’interface.
Cette première mouture n’est pas encore utilisable par le public – il s’agissait principalement de valider les aspects suivants:
- consistance de l’expérience mobile (flux audio; précision de la localisation)
- pertinence du découpage par zones et des arcs narratifs
- solidité et évolutivité du workflow global, de l’édition artistique à l’expérience mobile – tout en étant le plus économique que possible…
J’ai démarré la collaboration sur le projet de Pierre Ménard quelques mois en arrière; après la mise en place de la base de données et l’éditorialisation des données (voici les détails), nous avons établi un cahier de charges pour les développeurs, de manière à aboutir à un démonstrateur fonctionnel (iOS & Android), bâti sur une mécanique légère et évolutive du « back-end ».
Le travail artistique et conceptuel réalisé par Pierre Ménard est important: il a découpé son récit en multiples fragments, qui sont combinables entre eux selon des critères spécifiques. Il y a bien sûr la géolocalisation (playlists par zone), mais également des positionnements des fragments dans le récit (arcs narratifs). Des futurs tests vont nous permettre de préciser et affiner les critères et les règles de jeu.
Les prochaines étapes concernent le design de l’expérience mobile à proprement parler (UI/UX), la visualisation des données, des images en lien avec les fragments audio et surtout une valorisation de l’expérience de l’utilisateur à travers des mécaniques d’engagement actif (création de contenus) et de partage.
Voici le lien vers le code source du projet.