Ce billet qui liste quelques plateformes de création de vidéo interactive s’adresse à toute personne voulant publier une ou plusieurs vidéos sur le web, en ayant à cœur de proposer une expérience plus interactive et engageante que la simple lecture d’une vidéo partagée sur YouTube par exemple.
Mais c’est quoi la vidéo interactive ?
Avant de continuer, j’aimerais juste revenir sur le terme « vidéo interactive » que j’ai utilisé dans le titre de ce billet.
Comme il faut faire court et compréhensible pour tout le monde, la combinaison de mots « vidéo » + « interaction » va ouvrir, je l’espère, la perspective vers une promesse plus active et potentiellement personnalisée à la vidéo sur le web.
En somme, que l’interactivité symbolise le mariage idéal et bien équilibré entre la vidéo et le web…
On a d’un côté la force émotionnelle d’une histoire délivrée par la vidéo et de l’autre, l’attrait vertigineux de la découverte rendue possible par Internet.
Qu’est-ce que cette alliance peut-elle bien enfanter ? Peut-être le responsive storytelling… ?
En tout cas, pour démarrer de manière concrète, les plateformes vidéos présentées ci dessous.
Quels sont mes partis pris dans cette sélection d’outils ?
En préambule, j’aimerais partager les informations suivantes qui cadrent les choix de cette liste et nourrissent mon opinion sur ces outils:
- J’ai rencontré la grande majorité des créateurs de ces outils. Des trentenaires pour la majorité, sinon des quadras, venant de métiers créatifs divers (contenus documentaires, projets web d’agence etc), ils ont fait le constat que l’on est en manque d’outils adéquats pour créer des projets vidéo&web qui vont au delà de YouTube.
En somme, il s’agit de combler un vide entre l’offre classique des grands groupes (Apple, Adobe, Google etc) et les projets web custom, qui sont souvent hors de portée budgétaire des producteurs de contenus. - Les rencontres étaient cordiales, ouvertes, sans paranoïa de concurrence: on se rend bien compte que dans ce monde de plus en plus globalisé et interconnecté on ne peut pas survivre en bricolant seul dans son coin.
- Malgré les envies de partenariat entre Memoways et certaines de ces plateformes (connexion entre les outils pour proposer une offre élargie) et de collaboration sur des projets (one shot avec des clients), cela ne s’est pas encore réalisé jusqu’à aujourd’hui. Je ferais peut-être un billet spécifique sur cette question un jour…
- J’ai testé superficiellement la plupart de ces outils; j’ai pu travailler de manière plus soutenue avec deux applications (Panda Suite & Interlude – qui est devenu EKO). Cela veut dire que ce billet ne fournit pas un mode d’emploi rapide sur ces outils, mais plus une vision générale sur certaines applications de création vidéo&web, que l’on peut tester et utiliser sans trop de connaissances techniques préalables et souvent sans y laisser de l’argent – en tout cas dans un premier temps.
Voici donc une liste d’applications qui permettent de créer des expériences spécifiques avec de la vidéo, groupées par type de promesse.
Le billet initial date de avril 2017; une année plus tard, mai 2018, puis en septembre 2020, je fais une mise à jour: un certain nombre de ces applications sont passées au cimetière des projets web prometteurs… Vous trouverez un post mortem à la fin de ce billet.
Vidéos augmentées par zones cliquables
Comment ajouter des informations contextuelles sur la vidéo elle même ? Comme des liens, des contenus additionnels, au moment où se déroule l’action ?
Comment acheter le pull qui est porté par cette actrice, comment en savoir plus sur l’enjeu dont on parle, comment soutenir l’artiste avec une donation ?
Thinglink
ThingLink est principalement utilisé pour ajouter des informations par dessus une image fixe; depuis peu, il est aussi possible de rajouter des tags cliquables sur des images 360° et des vidéos.
Spécificités:
- création de tags spécifiques simplement en ajoutant une url à un moment donné de la vidéo; positionner le tag, définir une durée et customiser le carte qui va s’afficher
- un clic sur le tag va ouvrir une petite fenêtre avec l’information additionnelle et mettre la vidéo en pause
- possibilité de développer ses propres tags et de customiser les cartes ajoutées à la vidéo
- plateforme très bien documentée, qui permet la création personnalisée (via leurs APIs) de plusieurs usages comme l’éducation, le marketing etc
- ajout de points d’information sur des vidéos 360°
Wirewax
Ils disent être les premiers à faire de la vidéo interactive avec des hotspots qui suivent l’action dans la vidéo; depuis 2010 Wirewax développe un outil permettant de faire un lien dynamique entre un visage ou objet dans la vidéo et un tag.
Spécificités:
- usage de diverses plateformes vidéo, dont YouTube, par dessus lesquels leur logiciel en ligne crée des zones cliquables automatiquement (avec détection de visages ou d’objets via un algorithme)
- édition de zones clicables dans le temps et avec du tracking vidéo automatisé
- leur propre player permet une customisation et un usage le plus poussé
- bien pensé: un clic sur un tag garde l’information dans un panier, à consulter plus tard. L’interactivité ne se passe donc pas au détriment de la vidéo…
Solutions alternatives supplémentaires (avec un focus sur la pédagogie, le partage du savoir et les tutoriels): https://mindstamp.io/, http://www.tubequizard.com/, https://www.timeline.ly/, https://www.sam-network.org/, …
En résumé.
On le voit dans ces exemples, il y a souvent un conflit entre le visionnement d’une vidéo (où l’on veut à priori protéger l’histoire) et les informations complémentaires que l’on peut aller chercher directement dans la vidéo (où l’on veut amener les visiteurs / spectateurs dans une nouvelle direction).
Le fait de pouvoir garder en mémoire les objets sélectionnés pour une utilisation en aval de l’usage, comme le prévoit WireWax, me semble être une bonne pratique.
Un autre point qui ne me convainc personnellement pas vraiment, c’est le côté statique et figé du lien entre la zone cliquable et le contenu additionnel. On se retrouve un peu comme dans les années 1990 devant un CD-ROM à cliquer sur des zones, avoir l’information, puis revenir à la branche principale…
Ou alors on arrive imperceptiblement en plein cauchemar de la publicité programmatique ultime qui devient réalité: comme dans Bandersnatch, on devient les cobayes d’une opération de marketing subliminal…
Mais si l’on veut amener le visiteur sur diverses pages importantes, à partir d’une entrée principale qu’est une vidéo qui engage émotionnellement, ces divers outils ont tous des arguments valables pour aider le producteur vidéo sur son chemin vers des usages web plus personnalisés, voir augmentés.
Les principaux atouts de ces applications présentées dans cette section sont: simplicité dans la création, vitesse de publication d’un projet et parfois de la personnalisation.
Projets vidéo transmedia / multimedia
Les outils qui sont présentés dans cette section sont les plus puissants et les plus complets au niveau des fonctionnalités de création d’interactions personnalisées. Le prix à payer est la complexité de leur utilisation…
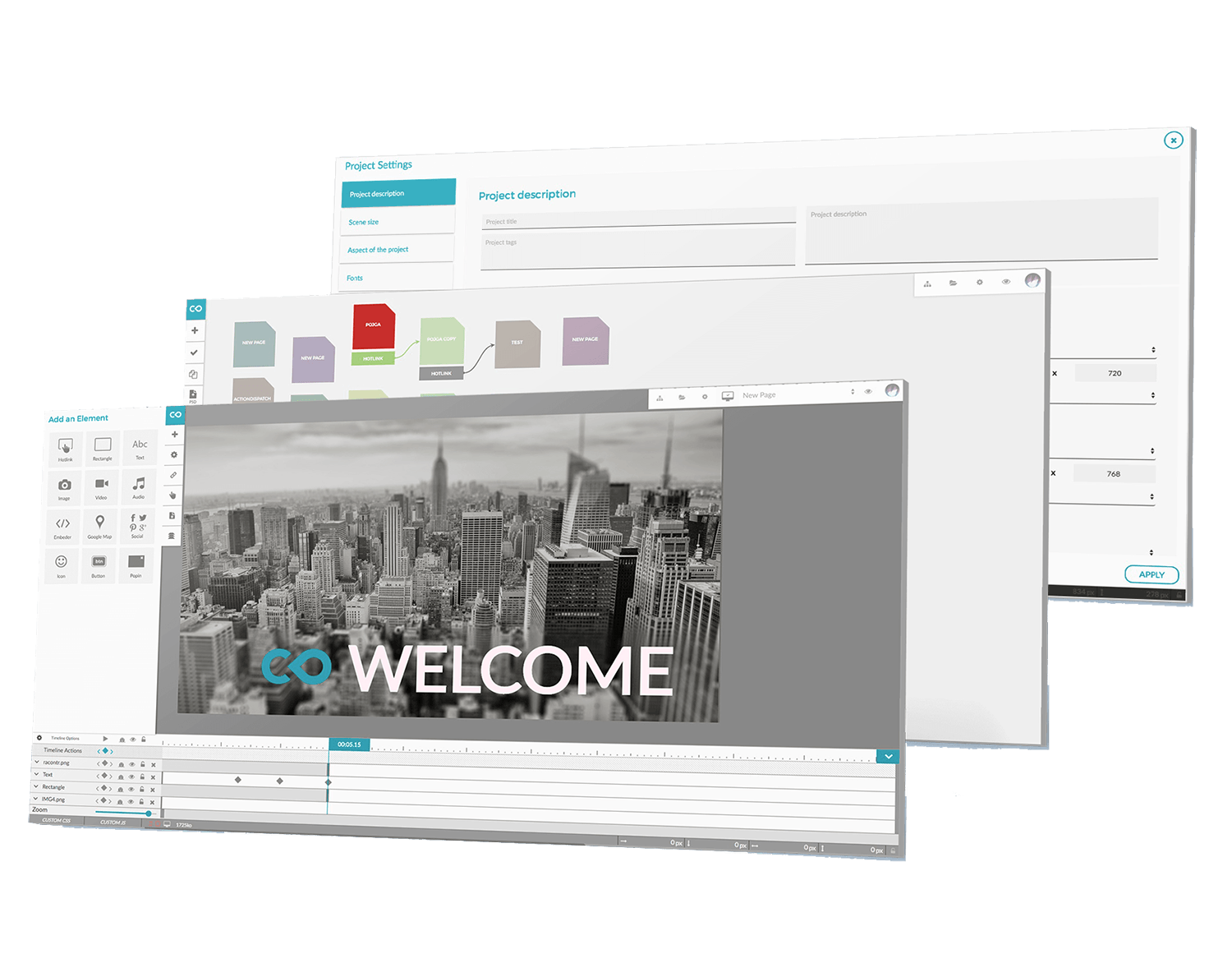
Racontr
L’équipe qui développe Racontr à Paris a commencé le développement de son application web à partir de la plateforme Djehouti il y a quelques années. Depuis, ils ont développé un éditeur web puissant et bien complet.
Leur projet est ambitieux, car cet outil permet plus que « simplement » créer des projets vidéos: des mini-sites, portfolios personnalisés, projets transmedia etc.
Spécificités:
- outil d’animation par calque, multimédia
- gestion de projet collaborative
- publication avec intégration sur un site web
- l’outil demande l’utilisation de Flash; cela se voit aussi dans l’interface compliquée avec l’héritage un peu chargé des applications Adobe…
- devant la complexité d’usage, ils proposent une aide pour réaliser les projets plus importants
- pas de compte en freemium; les tarifs ne sont pas communiqués sur le site

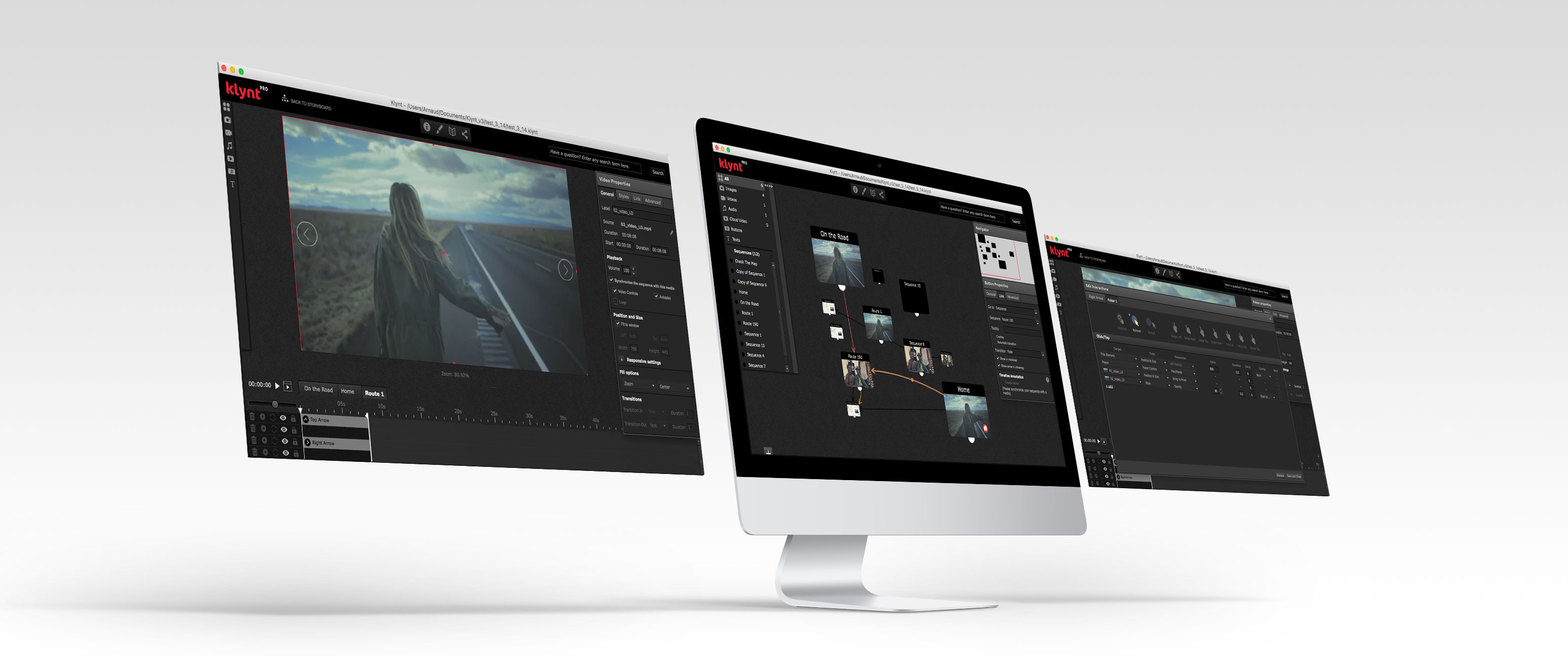
Klynt
L’application desktop Klynt est une solution proche de Racontr: ils viennent aussi de Paris; les clients et modes d’usages proposés sont très proches.
Il faut télécharger une application OSX ou Windows, se créer un compte chez eux pour ensuite pouvoir bénéficier d’un studio de création multimédia.
Spécificités:
- interface de création de liens par embranchements visuels (un peu comme un mindmap)
- preview WYSIWYG et panneau d’interactions avancées
- export vers un player responsive (pour le mobile et les diverses tailles d’écran)
- intégration de diverses plateformes vidéo (Vimeo, Brightcove etc) avec mini player responsive
- permet de créer des projets propres et statiques, qui sont comme des DVD-ROMs sur le web
- pour des usages plus avancés et personnalisés sur leur player, ils mettent à disposition une API
- comme Racontr, leur logiciel est plutôt compliqué à prendre en main; il y a heureusement des tutoriels

Panda Suite
L’équipe de Panda Suite est la plus jeune et la plus sympathique des agences parisiennes; toujours très réactifs et attentifs aux besoins de leurs utilisateurs, leur application web n’est pas spécifiquement dédiée à la vidéo, mais à des projets web que l’on peut créer sans devoir se mettre au code.
Spécificités:
- création d’applications (web, mobiles) avec possibilité de publier sur les stores (iOS et Google Play)
- accès à des notifications push, l’indexation du contenu et des liens universels, tout en ayant la possibilité de mettre à jour continuellement son application
- mode privé et mode public
- multitude de composants pour personnaliser l’application, y compris avec accès aux capteurs des appareils mobiles
- interface plus claire et mieux pensée que Klynt et Racontr, mais la courbe d’apprentissage reste assez raide tout de même
En résumé
Ces 3 applications parisiennes (ah oui tiens, est-ce vraiment un hasard ?) permettent de créer des projets bien plus ambitieux: projets transmedia, mini-sites, campagnes de marketing etc…
Cette puissance liée aux fonctionnalités avancées a un prix: il faut prendre quelques heures pour se familiariser avec ces solutions. Heureusement qu’il y a des tutoriels, et que certaines structures, comme j’ai pu l’expérimenter avec Panda Suite, sont très réactives et offrent une aide personnalisée.
Reste que pour réaliser des projets plus conséquents, il faut aussi mettre la main au portemonnaie: les coûts d’utilisation se chiffrent sur plusieurs centaines d’Euro, en fonction des besoins.
Vidéo interactive
Les plateformes dont il est question dans cette section permettent de créer des narrations vidéo à embranchement.
Il faut donc créer au départ les vidéos de manière à pouvoir proposer une navigation avec plusieurs choix – un peu comme les histoires dont vous êtes le héro…
Eko
Eko vient d’Israel avec des financements américains. Au départ appelée Interlude / Treehouse, cette plateforme a été créée par un musicien qui a voulu permettre la création de clips vidéo interactifs.
Ils sont maintenant une plateforme bien financée qui permet de créer des projets de prestige, hébergent une communauté de créateurs et proposent un studio de création web pour publier des projets vidéos à embranchements.
Spécificités
- l’interface est relativement intuitive: le logiciel n’est pas trop complexe à apprendre une fois que l’on a saisi les bases
- connexions entre les vidéos par nodes; il faut créer des « arbres » des liens vidéo, ce qui va définir la navigation entre les vidéos
- presets et customisation des éléments d’interactions
- il faut télécharger un logiciel pour uploader les vidéos; ne prend pas en considération des vidéos venant d’ailleurs que leur propre plateforme
- leur player et les interactions avec les vidéos sont très réactives: on a pas l’impression que l’on change de vidéos tellement les transitions sont rapides et invisibles…
En résumé
Ces deux applications sont nettement plus simples que les trois solutions présentées dans la deuxième section. Ils sont restreints à de la vidéo et permettent juste une navigation rapide entre des vidéos branchées ensemble via des « nœuds » (arborescence de liens à choix multiples).
Les résultats sont convaincants en terme de réactivité; il demeure que l’on reste face à des projets statiques et fermés – comme un CD ou DVD-ROM.
Cela peut clairement être un objectif en fonction du projet. Cependant, si l’on veut permettre un usage vivant, évolutif et organique à l’image du web, il faut plutôt se tourner vers les solutions de la prochaine section, qui va présenter diverses plateformes de navigation dans des vidéos.
En attendant la navigation à l’intérieur d’un flux de vidéos…
Plateforme de remix & navigation vidéo
YouTube est clairement « the place to be ». 400 heures de vidéos uploadées chaque minute; 1 milliard d’heures de vidéos visionnées chaque jour… et maintenant avec la possibilité de voir la télévision (américaine) en live. De quoi garder encore plus captif la nouvelle génération au sein d’un univers vidéo tentaculaire.
Reste à voir comment on accède aux vidéos de qualité qui nous intéressent personnellement dans cette masse gigantesque de contenus; là pour le moment c’est l’algorithme de Google qui s’en charge – on y reviendra parce que c’est clairement pas à l’avantage des créateurs de contenus eux même.
Lire à ce propos l’histoire de la petite maison dans la Comet:
Les quelques plateformes présentées ci dessous apportent des solutions élégantes pour naviguer à l’intérieur de vidéos, qu’elles soient longues ou courtes.
C’est déjà un premier pas pour aider le spectateur dans son expérience vidéo sur le web.
Vibby
Vibby nous vient de New York, mais l’équipe de développement se trouve en Europe. Ils ont bien vu que les longues vidéos ne sont souvent pas regardées jusqu’au bout – non pas parce qu’elles ne sont pas de qualité, mais parce que les spectateurs n’y trouvent pas tout de suite ce qui les intéressent.
Ils ont donc développé un outil web qui permet à tout un chacun de chapitrer n’importe quelle vidéo et de partager son « digest » de la vidéo avec que les portions choisies.
Spécificités
- création simple et intuitive de chapitres, avec les détails du segment à rédiger sous forme d’un commentaire – qui peut démarrer une conversation en permettant de commenter le commentaire !
- l’édition des chapitres est bien réalisée (avec effet élastique lorsque l’on veut rallonger ou raccourcir le chapitre…) et le flux de travail est bien présenté et simple
- plateforme publique avec les vidéo qui ont été chapitrées; ce n’est pas encore un lieu de rendez-vous avec beaucoup d’intérêt…
- on peut embeder ses vidéos chapitrées, qui sont elles-mêmes stockées sur YouTube. Vibby est simplement une interface par dessus YouTube qui ajoute la fonctionnalité de visionnement par chapitres
Timeline
Timeline.ly est développé par une petite équipe de 4 personnes dans la Silicon Valley. Il suffit de copier une url YouTube et on peut augmenter une vidéo avec des chapitres, pointant sur des moments dans la vidéo ou sur des segments.
Spécificités
- Chapitres illustrés avec des images / gif / vidéos
- Présentation simple et efficace de la timeline enrichie
Videogram
Videogram est une plateforme développée par une équipe très mixte: indiens, japonais, américains… avec des sièges de la société mère Cinemacraft dans plusieurs pays.
La principale particularité est la présentation des vidéos sous forme de cartes avec des multiples vignettes, représentant divers moments dans la vidéo. Il est possible de rapidement naviguer de partie en partie à partir de la présentation.
Spécificités
- outil de création de Videograms, où l’on peut soit récupérer des vidéos depuis une multitude de plateformes vidéo (YouTube, Vimeo, Facebook etc) ou alors uploader sa vidéo directement dans leur cloud vidéo
- la génération du Videogram est totalement automatique; on reçoit un mail après quelques minutes (ou quelques heures, comme moi dans mon test) avec le lien vers la vidéo
- leur site et leur outil faut un peu « usine à gaz »; on sent un développement pas très unifié et qu’ils lancent des idées et injonctions à tout va. Il y a aussi quelques dysfonctionnements dans la partie profil…
Voici en exemple avec ma vidéo sur le responsive storytelling…